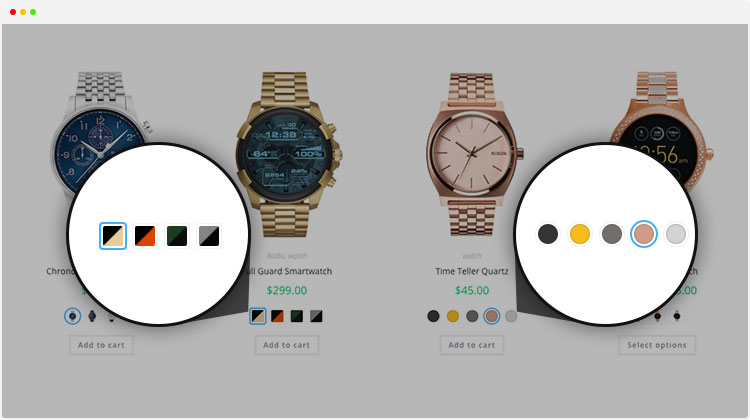
WooCommerce Variation Swatches Pro is creatively crafted plugin to boost your site conversion. It allows customers to check product color variations from the store pages and allows to add them to cart quickly. In this tutorial, I’ll show you how you can enables color, label, image, radio swatches on store / archive page using Flatsome Theme.
Consequently, WooCommerce Variation Swatches Pro saves customers time and without taking them to the product details page. The plugin helps customers to purchase products from the store. To enable swatches on store page you need to install the free and premium version of WooCommerce Variation Swatches simultaneously.
To get into the process of making swatches enabled on store/archive pages. You have to download free and premium version of plugin first.
After downloading the both versions of the plugin, you need to install and activate them on your site. To install the free version, check here. To setup premium version, click here.
To enable swatches in the store pages you have to enable color or image or radio or label swatches on your variable products. If you don’t have swatches enabled on your product pages, it won’t appear on the store page. Check the following tutorial if you don’t swatches enabled on your product pages.
- How To Enable Color Swatches
- How To Enable Image Swatches
- How To Enable Radio Swatches
- How To Enable Label Swatches
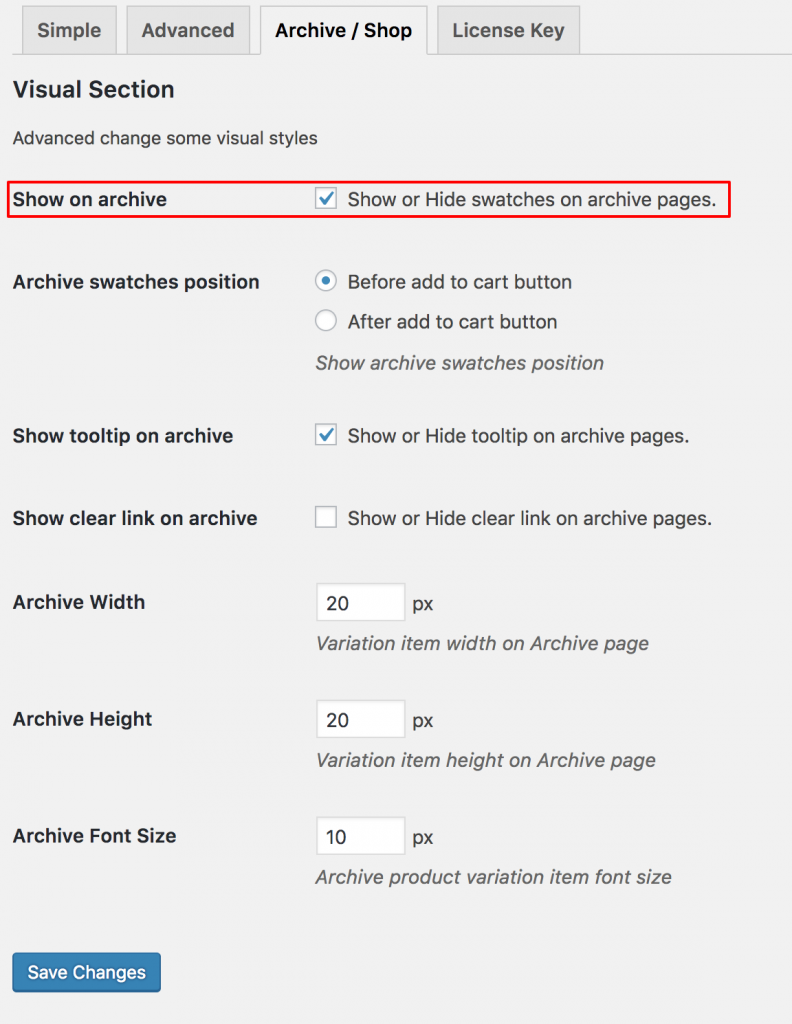
To enable color, image, label, radio swatches on the store pages. Navigate to Archive / Shop tab from Swatches Settings. Check the settings Show on archive to show swatches in the store/archive page. Even In Flatsome theme you can enable swatches before and after add to cart button.
Conclusion
The tutorial shows how you can enable color, label, image and radio swatches on archive pages. If you face any issue to enable them, let me know your feedback in the comment below.