Creating label swatches is the awesome feature of WooCommerce Variation Swatches. Besides creating color, image, and label swatches. It allows to enable radio swatches with ease.
Radio swatches is the premium version of WooCommerce Variation Swatches plugin. To enable this feature on your variable product, first purchase the premium version.
As the premium version of plugin is the extension of WooCommerce Variation Swatches. You need to install free version WooCommerce Variation Swatches plugin first and the premium one.
Doc To Install Free Version | Doc To Install Premium Version
After installing free and premium version of plugin, we can directly get into process to enable radio swatches in the theme.
Step 01: Create Attribute
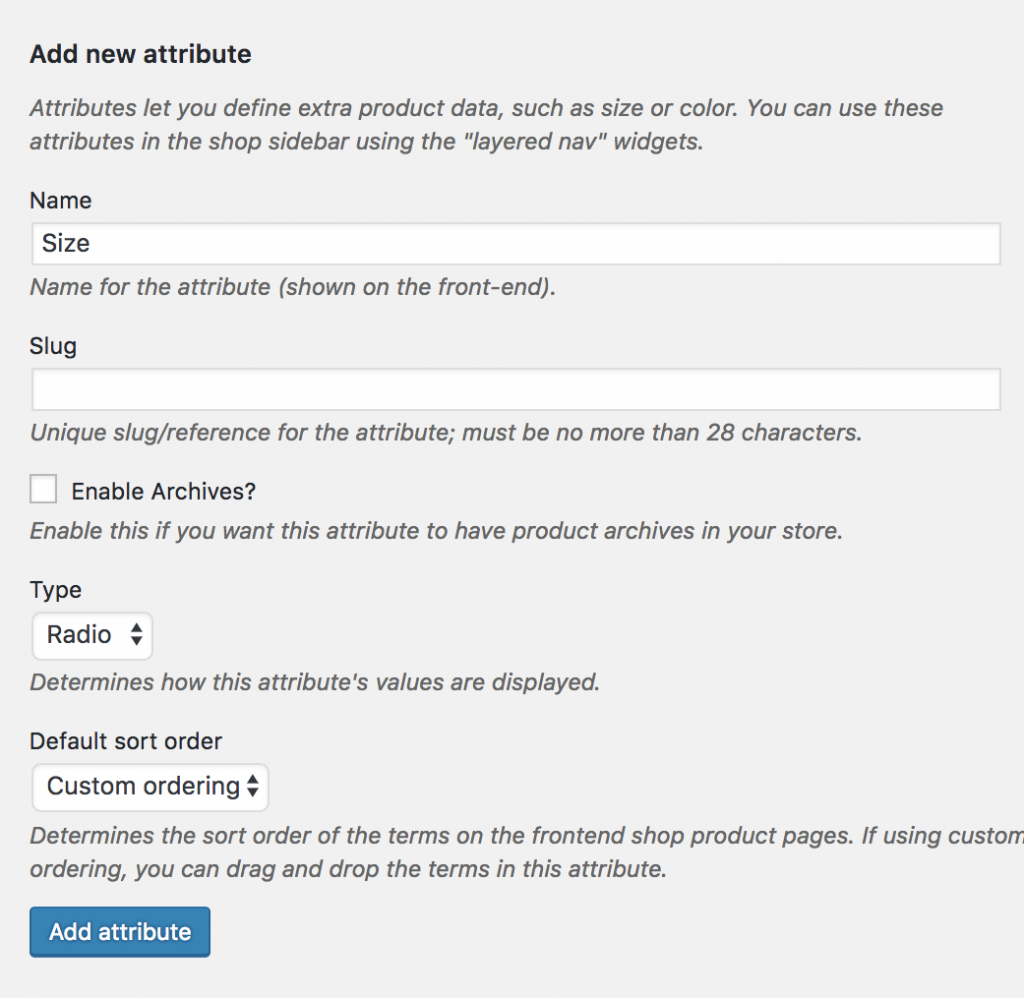
At first, we have to create radio attribute and its variations globally. To create radio attribute globally, navigate to Products >> Attributes. As we’ll create radio attribute for our product. Fill the name field with your desired attribute name. In this tutorial, I’ve termed attribute name: Size.
You can leave Slug field empty. It automatically generates the slug for the attribute. From the Type dropdown select radio attribute type. When the mandatory fields are filled, select Add Attribute button.
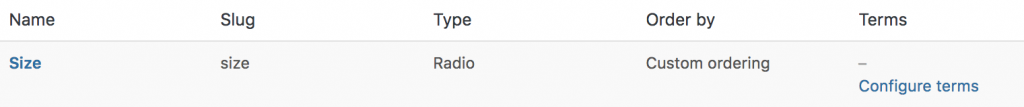
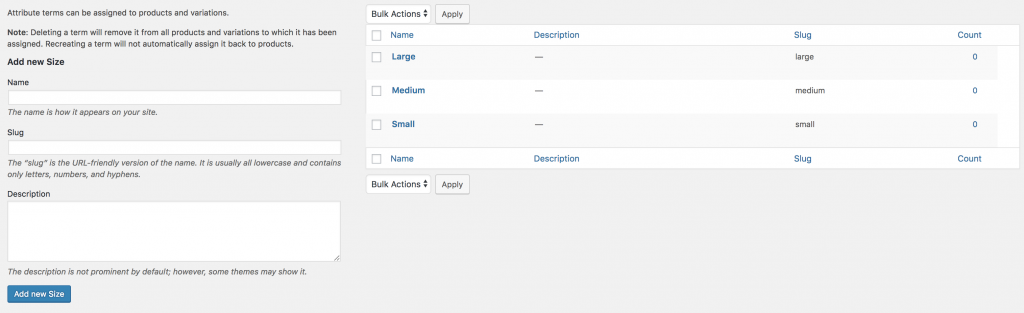
After creating attribute, you will notice a list is created in the right side. Check the following screenshot.
Step 02: Create Attribute Variations
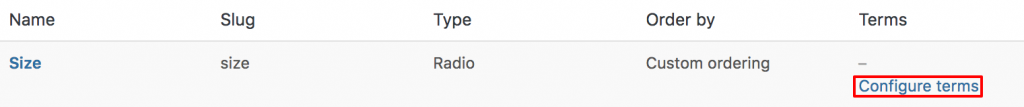
The more variation you would add, they would get added to this list. When an attribute is created, we need to create attribute variations. To create product variations, click on the Configure terms from the attribute list.
As we have created a radio attribute. We’ll add label title as variations inside the button attribute. In this tutorial, we’ll add Small, Medium, and Large variations. To create variations inside radio attribute. Fill the Name field with your desired variation name, leave the slug field empty and save the setting each time.
Step 03: Enable Attribute Variation in Variable Product
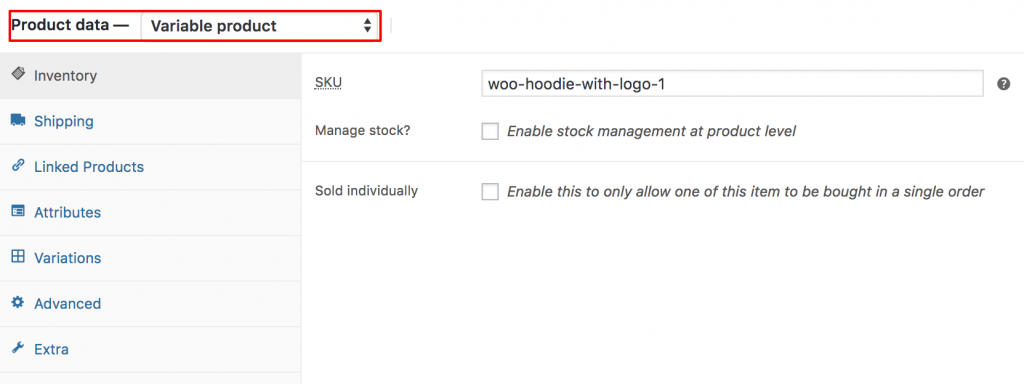
It’s time to enable radio swatches inside a variable product. To enable radio swatches in your desired product. Get into your desired product edit mode. Make sure you have variable product selected from Product Data.
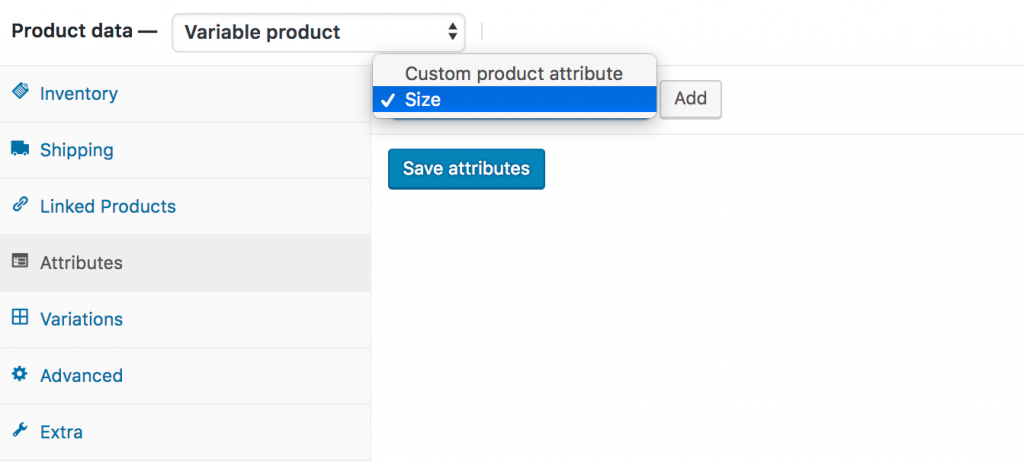
After selecting the Variable product from Product data dropdown, head to the Attributes Tab. Click on Custom product attribute dropdown. In this dropdown, you can see all your globally created attributes. As we’ve only created a Size attribute, it’s now showing Size attribute.
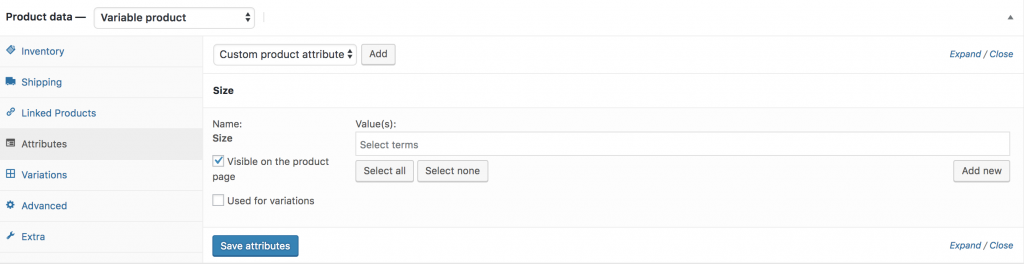
Now select the Size attribute and click on Add. You can see the following screens appears afterward.
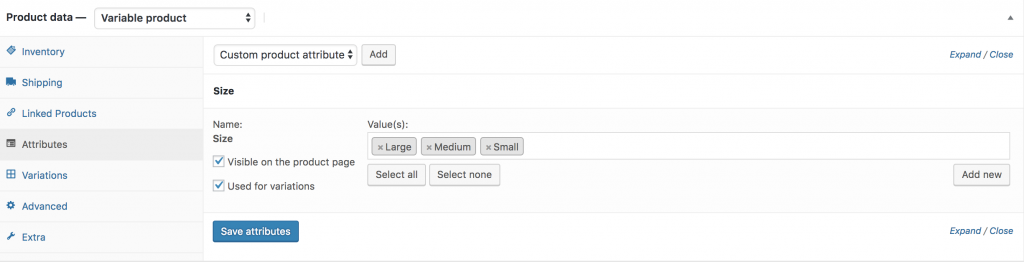
If you want to select all available variations of the size attribute, click on Select all button. If you want to deselect all selected variations at once. Click on Select none button. Add all variations selecting Select All button, checked Used for variations settings and click on Save Attributes button. Check the following screenshot for guideline.
In this tutorial, I am going to select Create variation from all attributes and click Go button. It’ll add all available variations like the following.
You can see the above image that Small, Medium, and Large image variations are there. From this screen you can add variation image, variation price, and other variation specific details. When you have done with adding all your required details in each variation, click the Save Changes button.
Remember! Don’t forget to add the price in each variation, otherwise, variations won’t be visible on the product frontend.
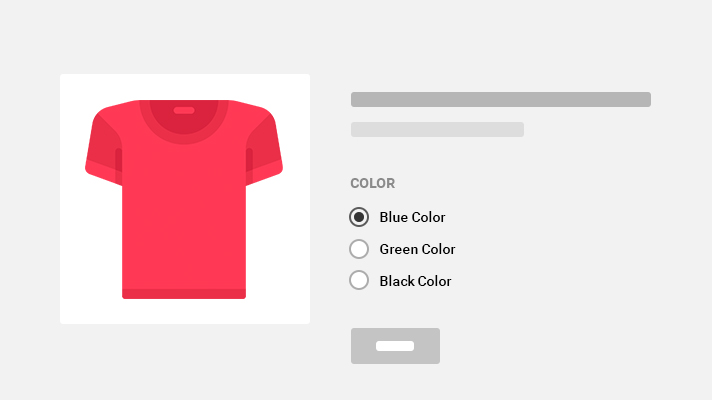
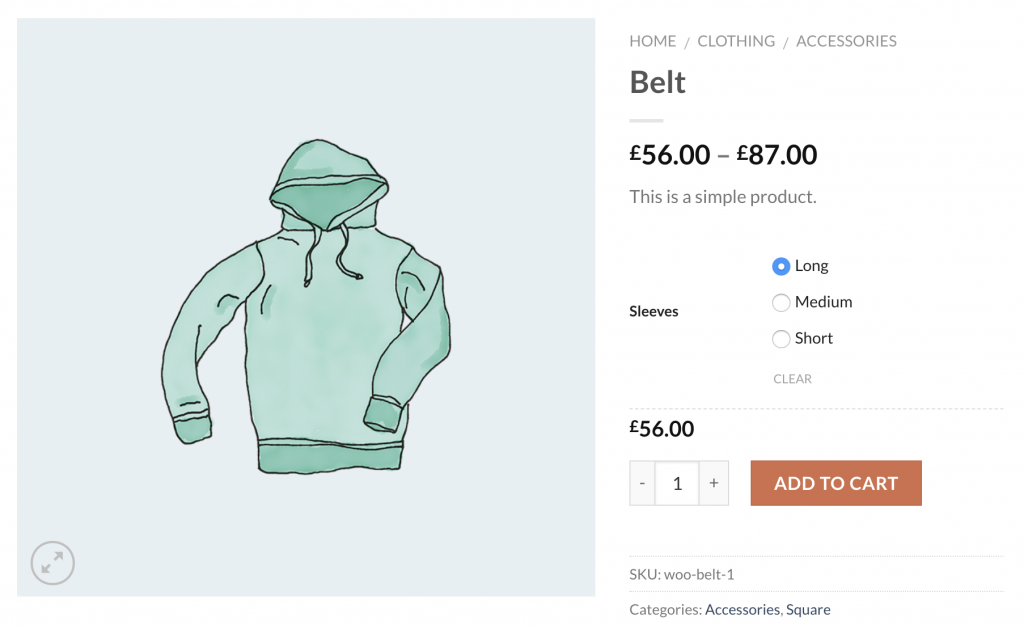
If you can successfully add variation. You can see the following swatches in your product frontend.
Enable Tooltip
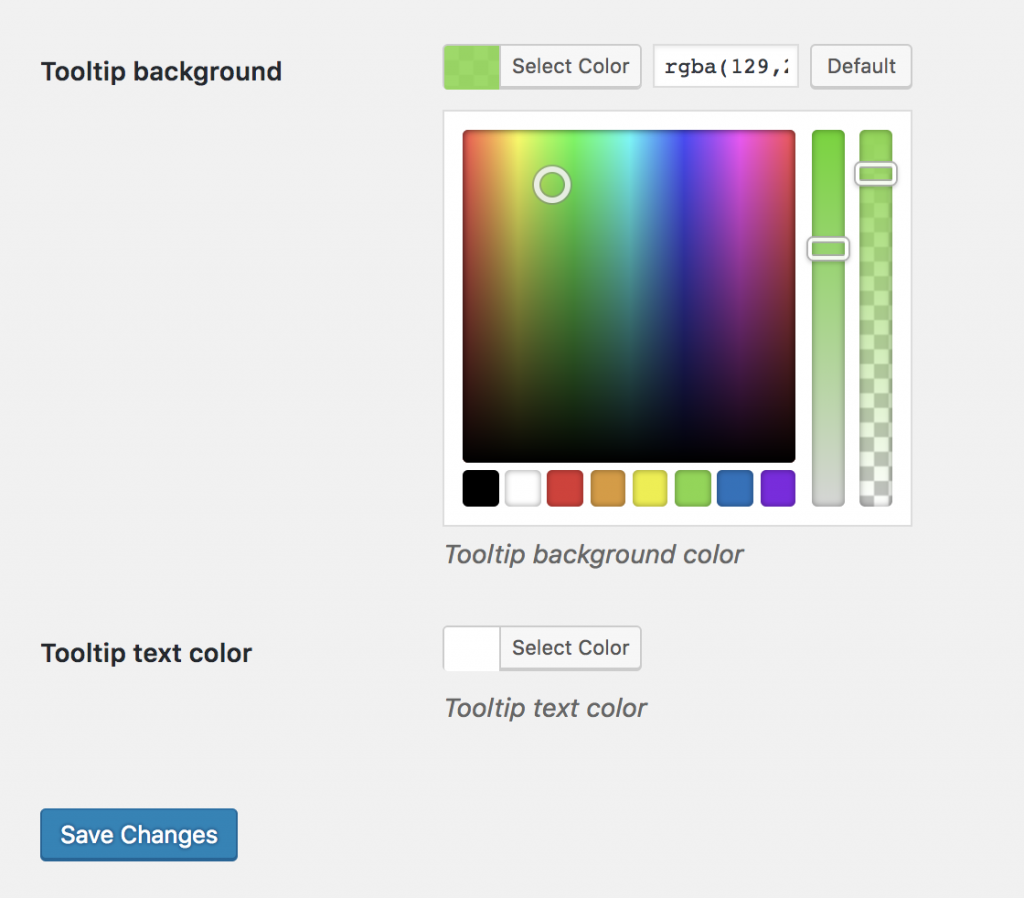
You can customize tooltip background and text color from the Advanced settings. Check the following screenshot to customize the tooltip style.
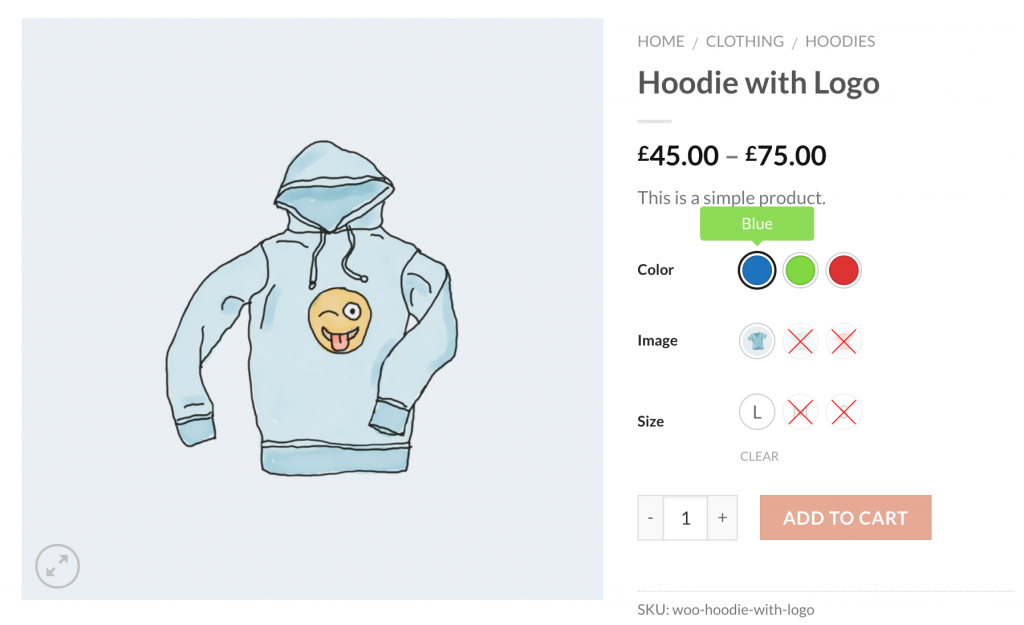
The tooltip frontend Preview looks like the following screenshot.
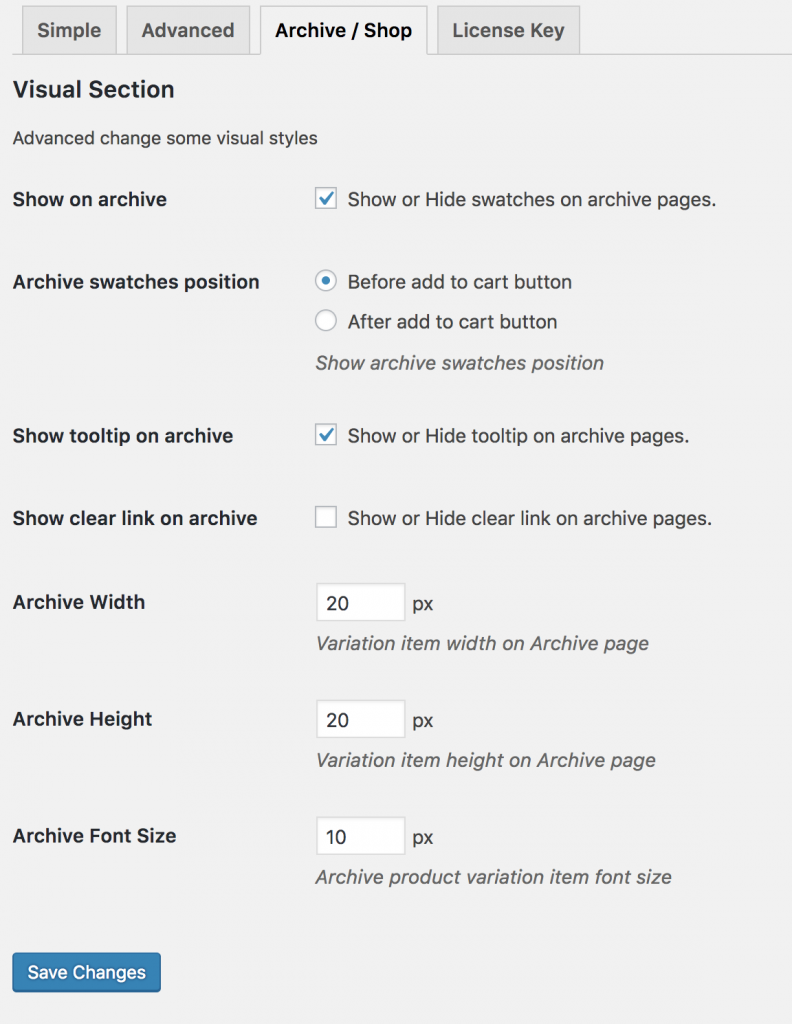
Enable Swatches on Store Pages
To enable label swatches on the store pages. Navigate to Archive / Shop page. Check the settings Show or Hide swatches on archive pages to show label swatches in the store/archive page. Even In Flatsome theme you can enable swatches before and after add to cart button in the store from Archive Swatches Position settings. On top of that you can exclusively control the size of label variation swatch from this settings.
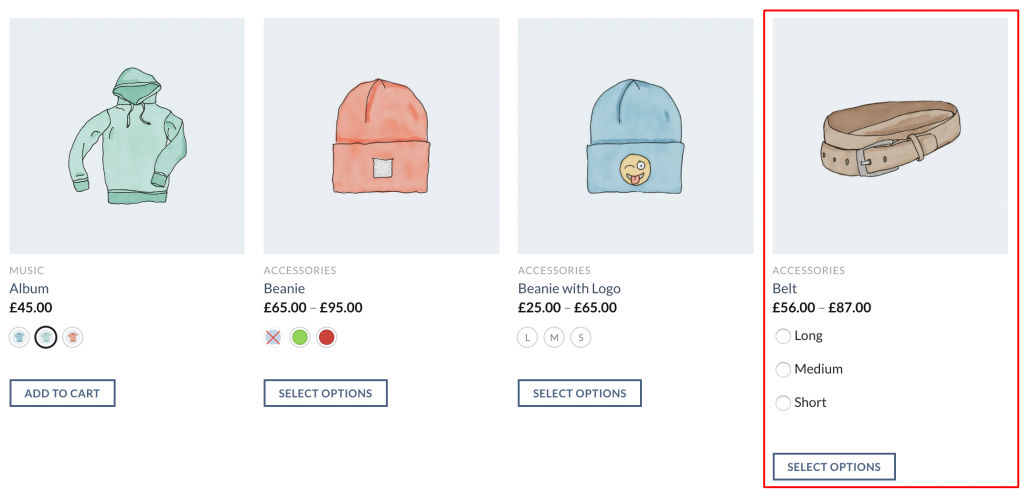
After making swatches enabled on the store page, it looks like the following screenshot.
Conclusion:
This technology will boost your site usability and conversion. If you face any issue while installing this plugin in Flatsome Theme, let me know in the comment below.