Variation Swatches are the awesome technology to boost site conversion. It replaces the default WooCommerce select dropdown for variable select field and enables color, image, radio and label swatches.
In this tutorial, I am going to show you how you can enable Color Swatches in OceanWP Theme for variable product attributes.
OceanWP is one of the popular WooCommerce Theme in the WordPress Theme directory. You can download the OceanWP theme from here.
I am assuming you have the OceanWP theme installed. To enabled color swatches in OceanWP Theme for your variable products, you have to install WooCommerce Variation Swatches Plugin first.
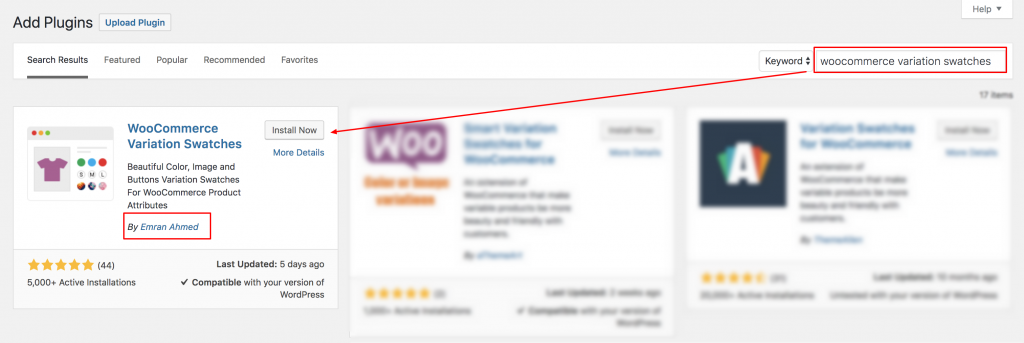
You can download WooCommerce Variation Swatches plugin from your site backend as well. Head to your site dashboard and navigate to Plugins >> Add New. Search for WooCommerce Variation Swatches in the search field. Install and Activate WooCommerce Variation Swatches Plugin by Emran Ahmed.

After successfully WooCommerce Variation Swatches plugin installation and activation, it’s time to create WooCommerce color variation swatches in OceanWP theme. Let’s start the process.
Step O1: Create Attribute
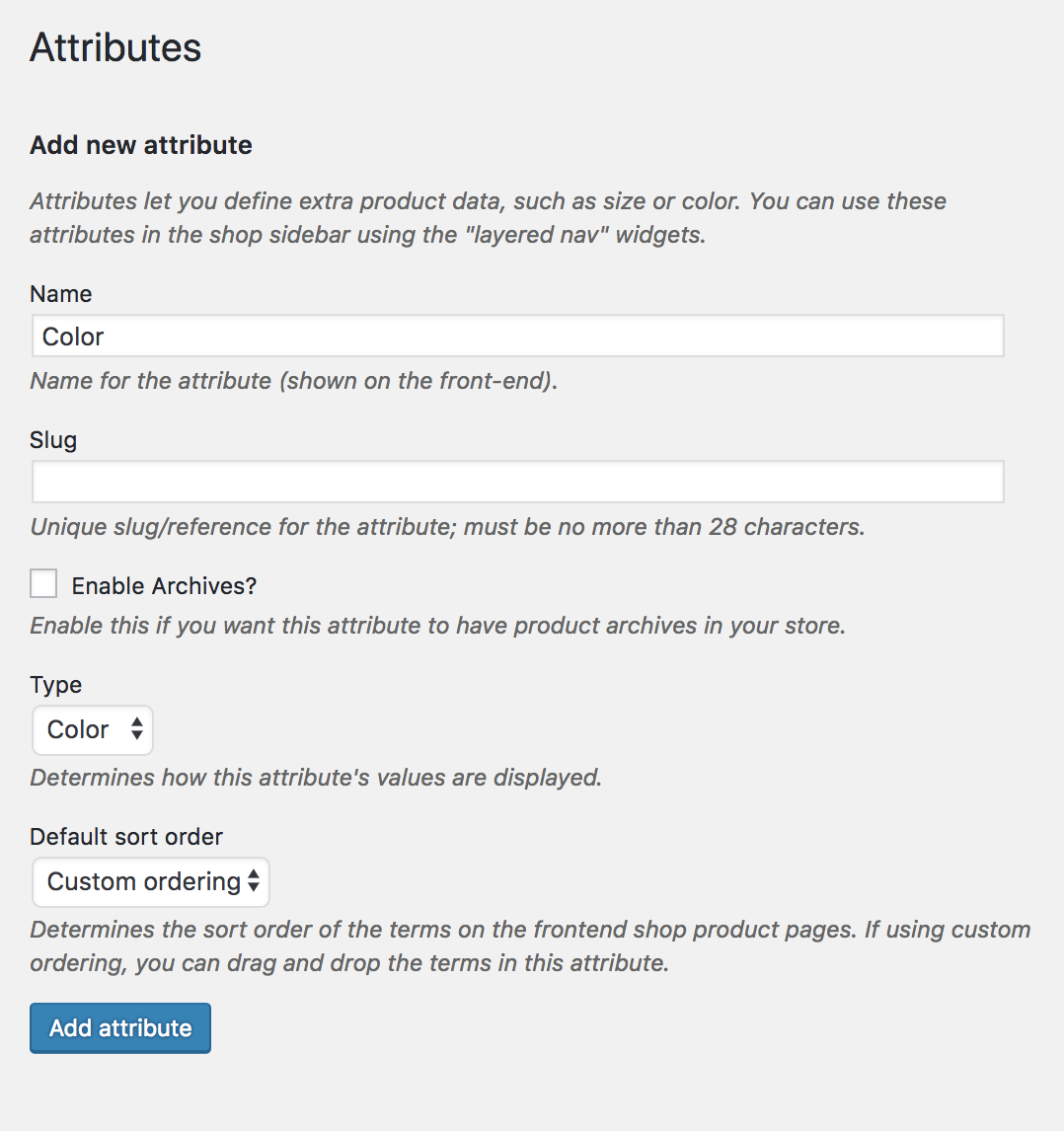
At the very beginning, we have to create color attribute and its variations globally. To create color attribute globally, navigate to Products >> Attributes. As we’ll create color attribute for our product. Fill the name field with your desired attribute name. In this tutorial, I’ve termed attribute name: Color.
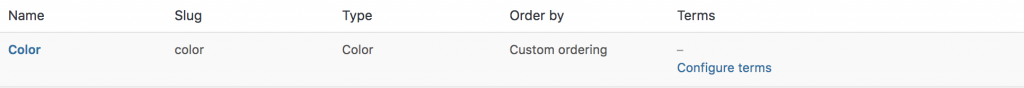
You can leave Slug field empty. It automatically generates the slug for the attribute. From the Type dropdown select Color attribute type. When mandatory fields are filled, select Add Attribute button.

After creating attribute, you will notice a list is created in the right side. Check the following screenshot.

Step 02: Create Attribute Variations
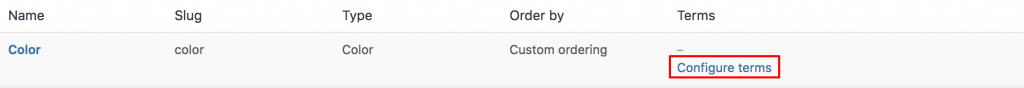
The more variations you would add, they would get added to this list. When an attribute is created, we need to create attribute variations. To create product variations, click on the Configure terms from the attribute list.

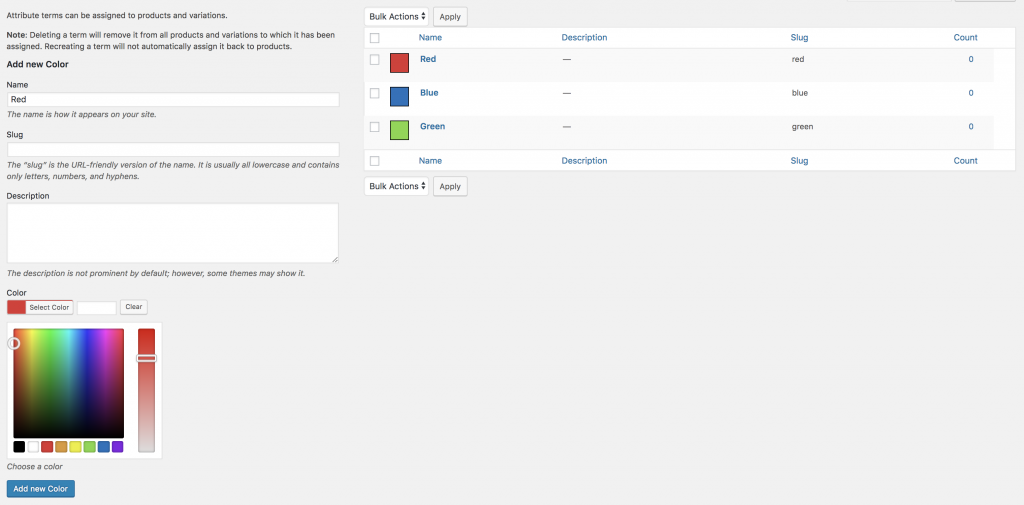
As we have created a Color attribute. We’ll add colors as variations inside the Color attribute. In this tutorial, we’ll add Green, Blue, and Red Variations. To create variation inside Color attribute. Fill the Name field with your desired variation name, leave the slug field empty, and select your desired color from the color picker.

Step 03: Enable Attribute Variation in Variable Product
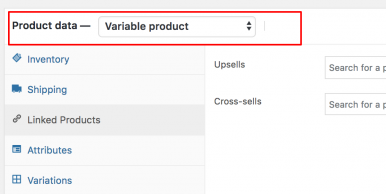
It’s time to enable color swatch inside a variable product. To enable color swatch in your desired product. Get into your desired product edit mode. Make sure you have variable product selected from Product Data.
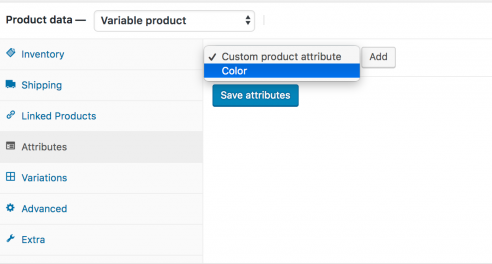
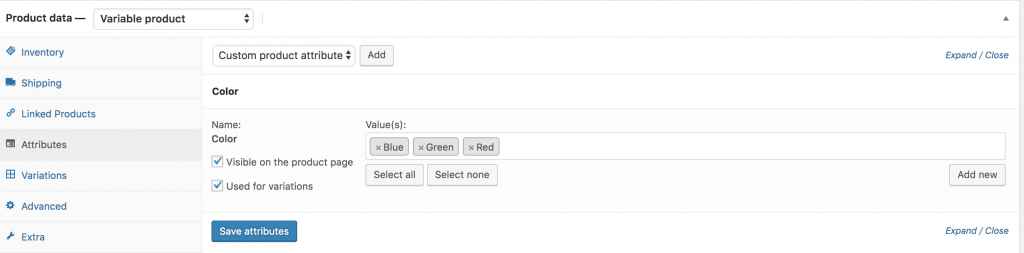
After selecting the Variable product from Product data dropdown, head to the Attributes Tab. Click on Custom product attribute dropdown. In this dropdown, you can see all your globally created attributes. As we’ve only created a color attribute, it’s now showing color attribute.
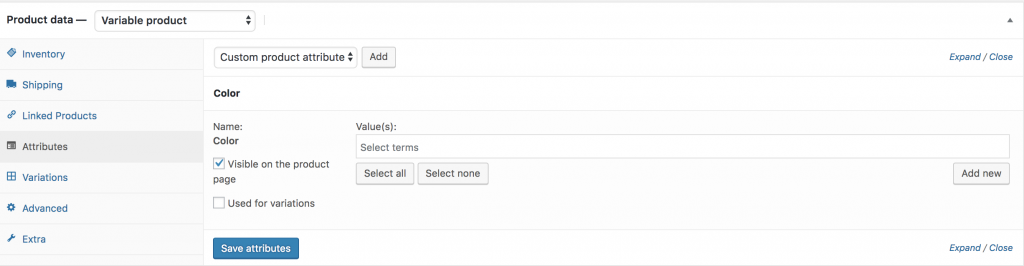
Now select the Color attribute and click on Add. You can see the following screens appears afterward.

If you want to select all available variations of the color attribute, click on Select all button. If you want to deselect all selected variations at once. Click on Select none. Button. Add all variations selecting Select All button, checked Used for variations settings and click on Save Attributes button. Check the following screenshot for guideline.

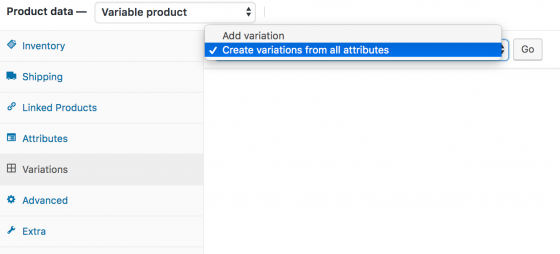
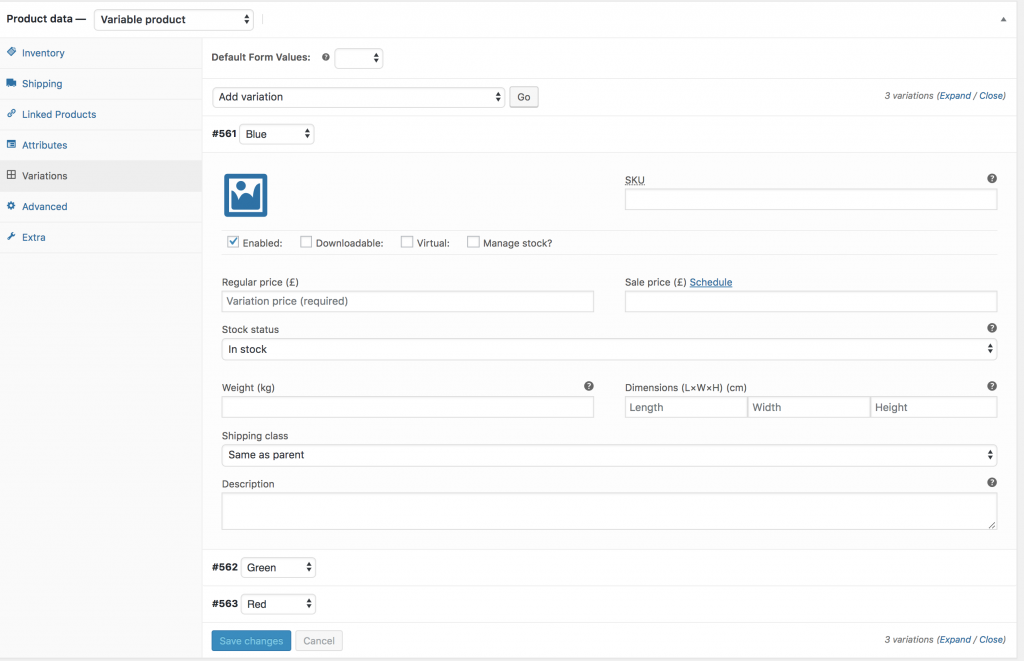
Now get into Variations tab. Click on Add Variation dropdown. Here you will notice two options. First one is Add Variation and the second one is Create variations from all attributes.
In this tutorial, I am going to select Create variation from all attributes and click Go button. It’ll add all available variations like the following.

You can see the above image that Blue, Green, and Red color variations are there. From this screen you can add variation image, variation price, and other variation specific details. When you have done with adding all your required details in each variation, click the Save Changes button.
Remember! Don’t forget to add the price in each variation, otherwise, variations won’t be visible on the product frontend.
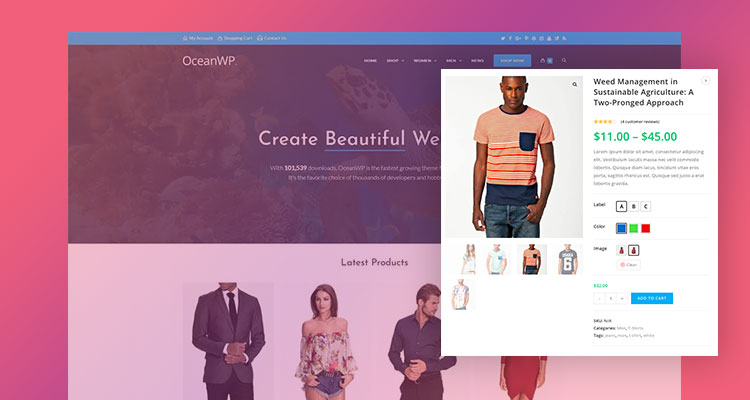
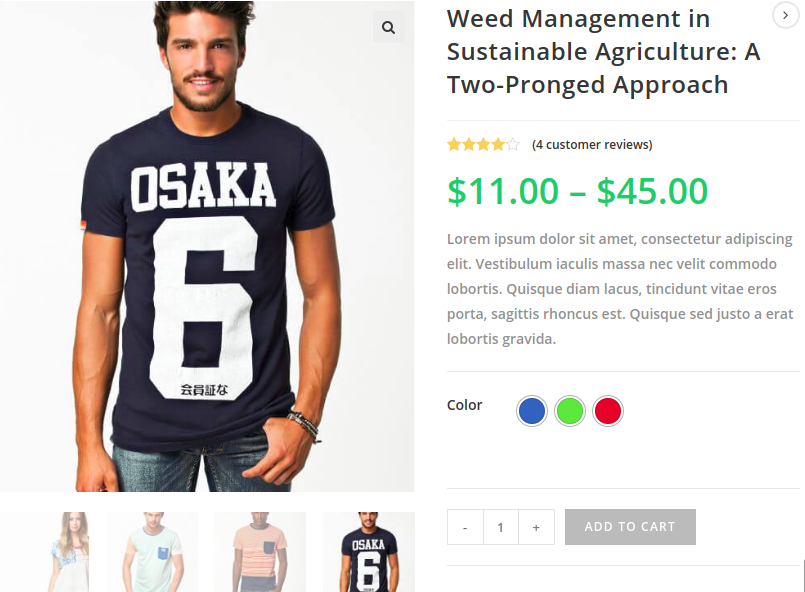
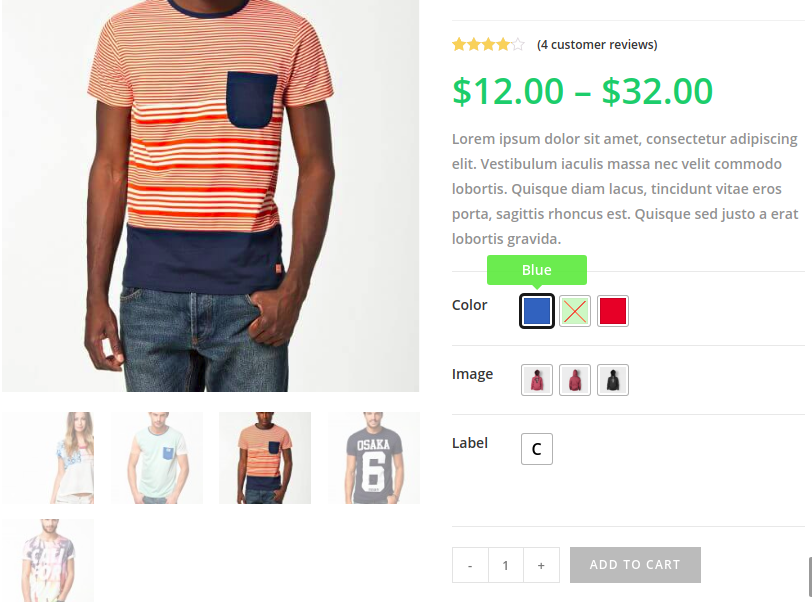
If you can successfully add WooCommerce color variation swatches in OceanWP theme. You can see the following view in your product frontend.
Simple Settings
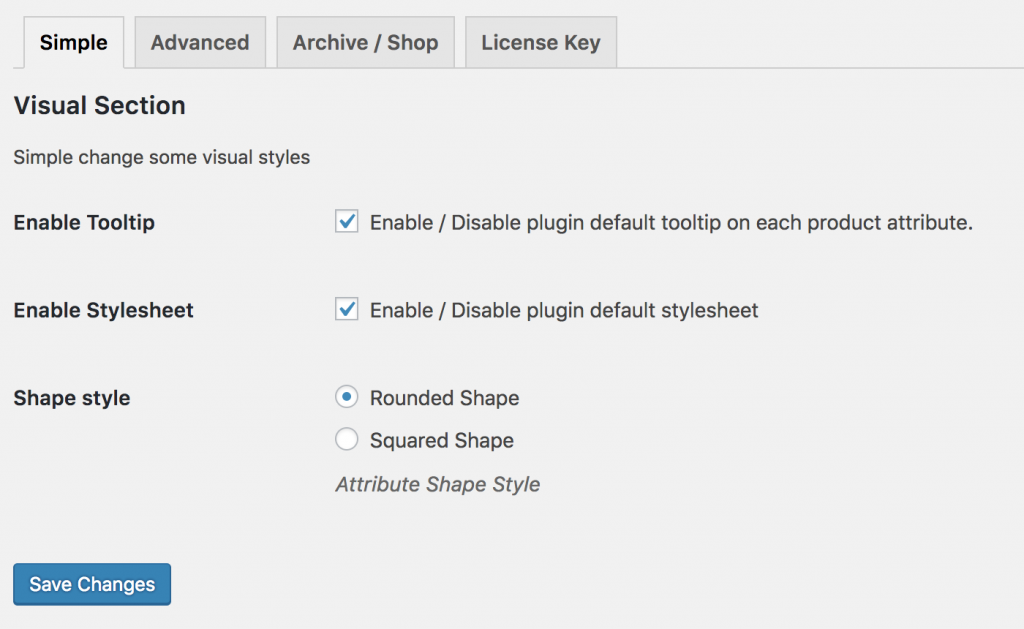
The WooCommerce variation swatch is a powerful plugin, the WooCommerce Variation Swatches plugin settings look like following your OceanWP theme. It allows you to enable Tooltip, disable plugin default stylesheet, and switch between Round and Square shapes.

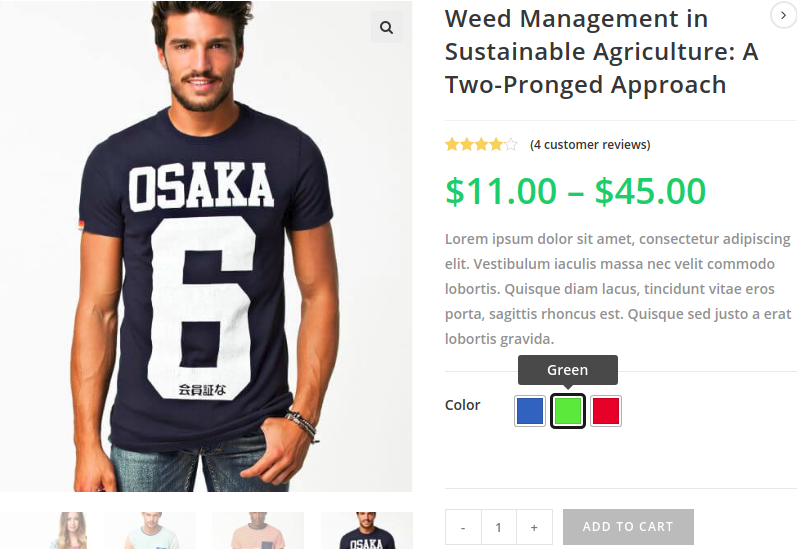
If you want to select Shape style from Round to Square and enable Tooltip, the frontend product page looks like the following.
Advanced Settings
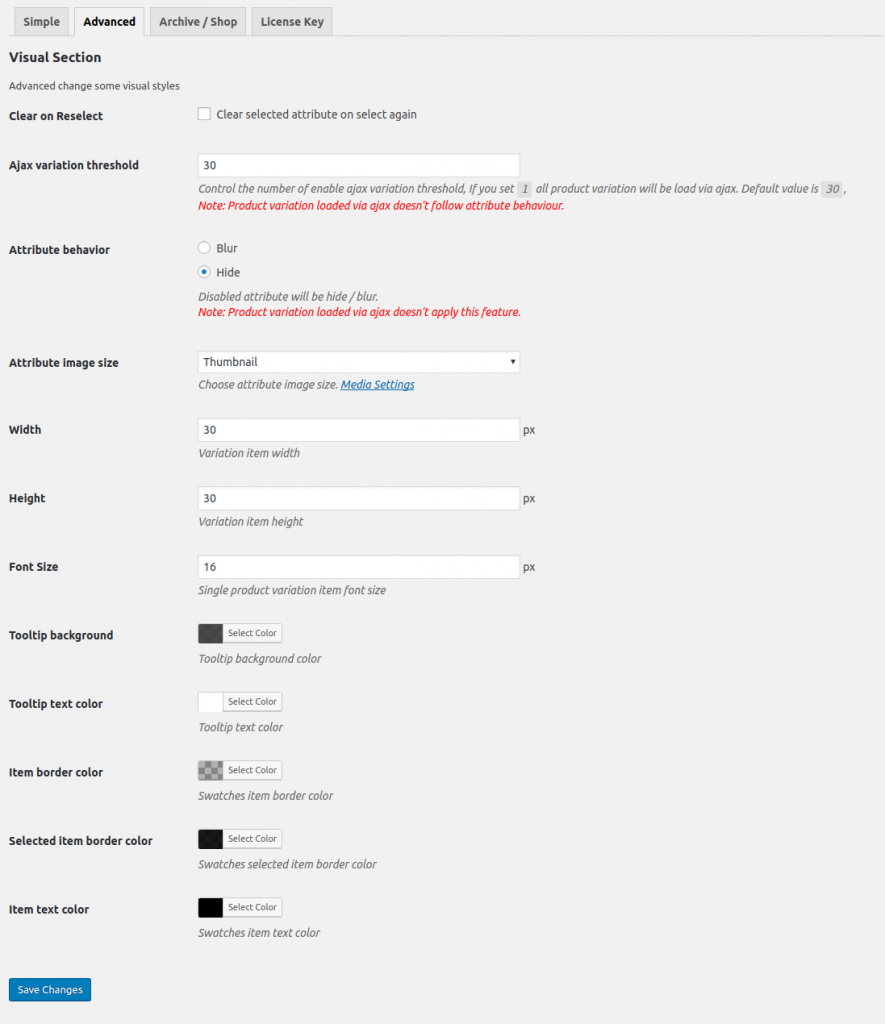
To provide ultimate flexibility, WooCommerce Variation Swatches plugin offers a couple of advanced settings for OceanWP theme users. The settings allow you to control variation swatch width, height, and font-size. The awesome part, I’ll post is the Attribute Behavior option to present out of stock variation smartly.
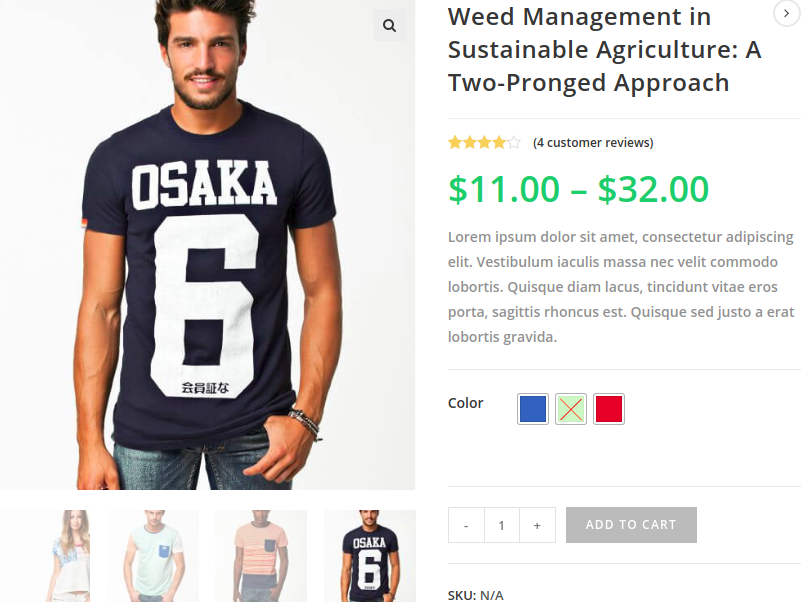
If you select a Blur option from Attribute Behavior, the out of stock variation would look like the following screenshot.
Customize Tooltip and Swatch On the Store/Archive Pages in OceanWP Theme.
Customizing tooltip color and making variation swatches enabled in OceanWP store pages, is the premium feature of this plugin. To enable this, you have to download Premium Version of WooCommerce Variation Swatches plugin first.
Enable Tooltip
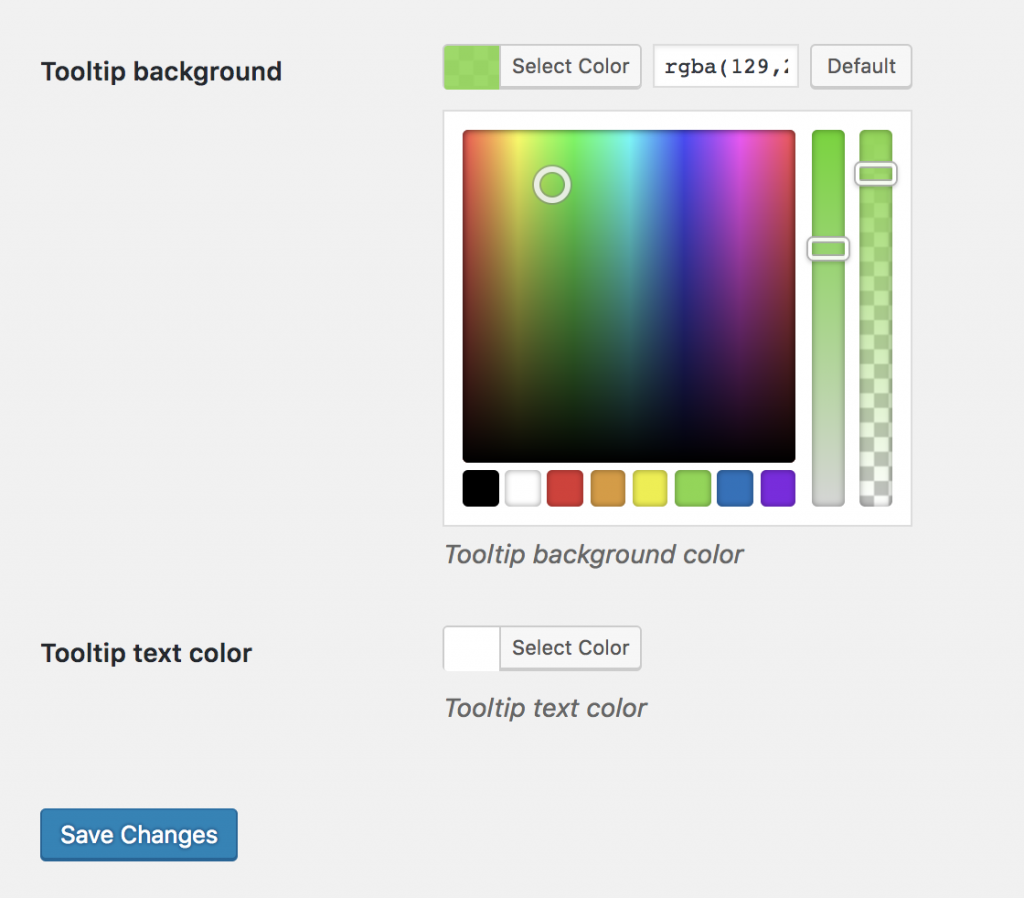
You can customize tooltip background and text color from the Advanced settings. Check the following screenshot to customize the tooltip style.

The tooltip frontend Preview looks like the following screenshot.
Enable Color Swatches on Store Pages of OceanWP Theme
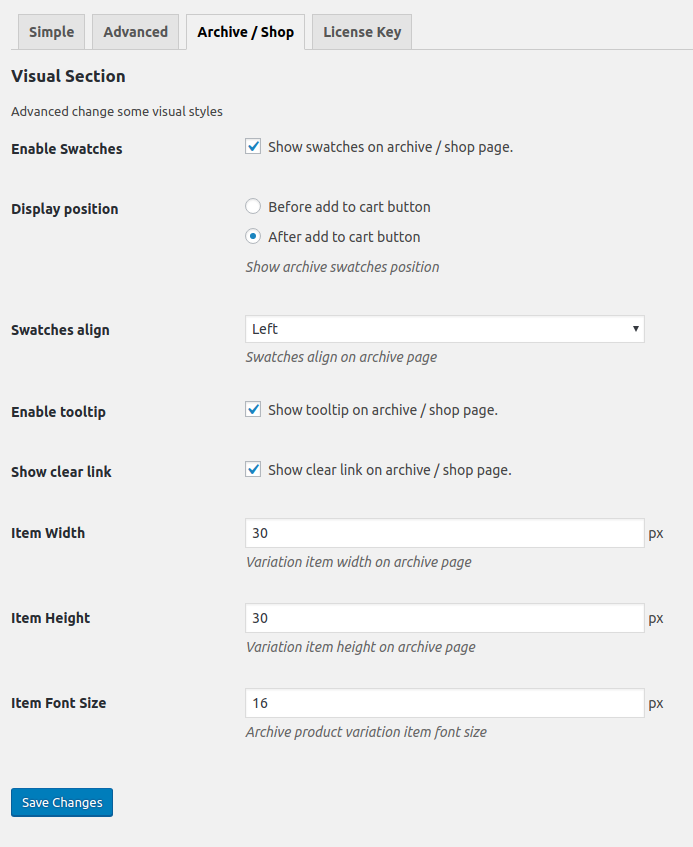
To enable color swatches on the store pages of Flatsome theme. Navigate to Archive / Shop page. Check the settings Show on archive to show color swatches in the store/archive page. Even In Flatsome theme you can enable swatches before and after add to cart button in the store from Archive Swatches Position settings. On top of that you can exclusively control the size of color variation swatch from this settings.
After making swatches enabled on the store page, it looks like the following screenshot.
Conclusion:
This technology will boost your site usability and conversion. If you face any issue while installing this plugin in OceanWP Theme, let me know in the comment below.