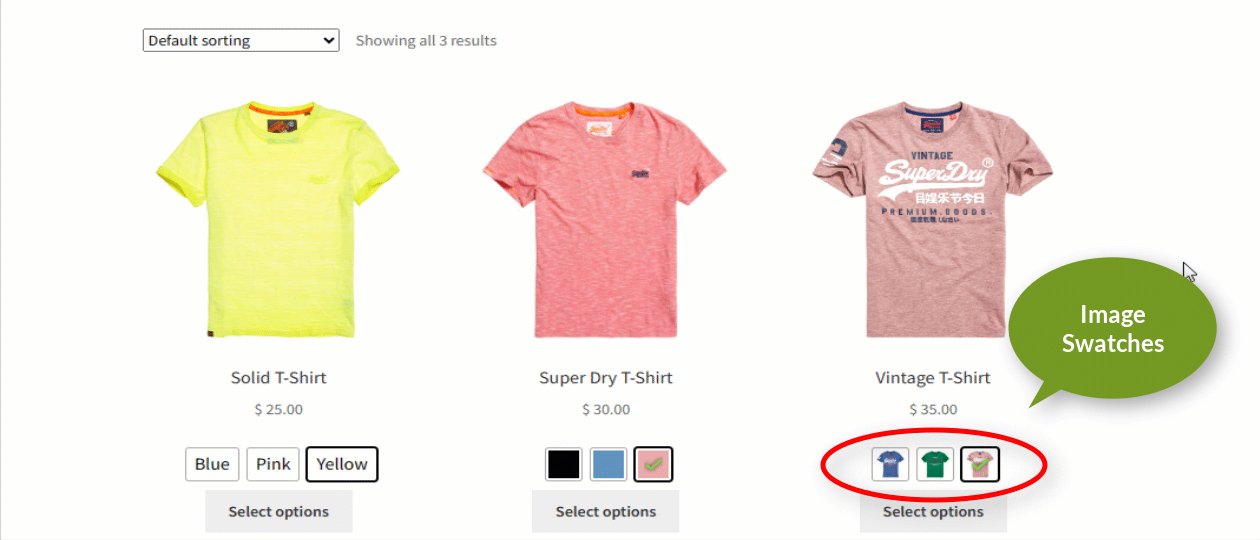
In WooCommerce, displaying variation swatches on the shop page is crucial for enhancing the shopping experience. These swatches allow customers to see different options (like color, size, or style) of a product at a glance, without having to click on each individual product page.
Moreover, visual representations through swatches make the products more appealing and engaging. Overall, incorporating variation swatches on the shop page improves user experience, boosts customer satisfaction, and ultimately leads to higher sales conversions.
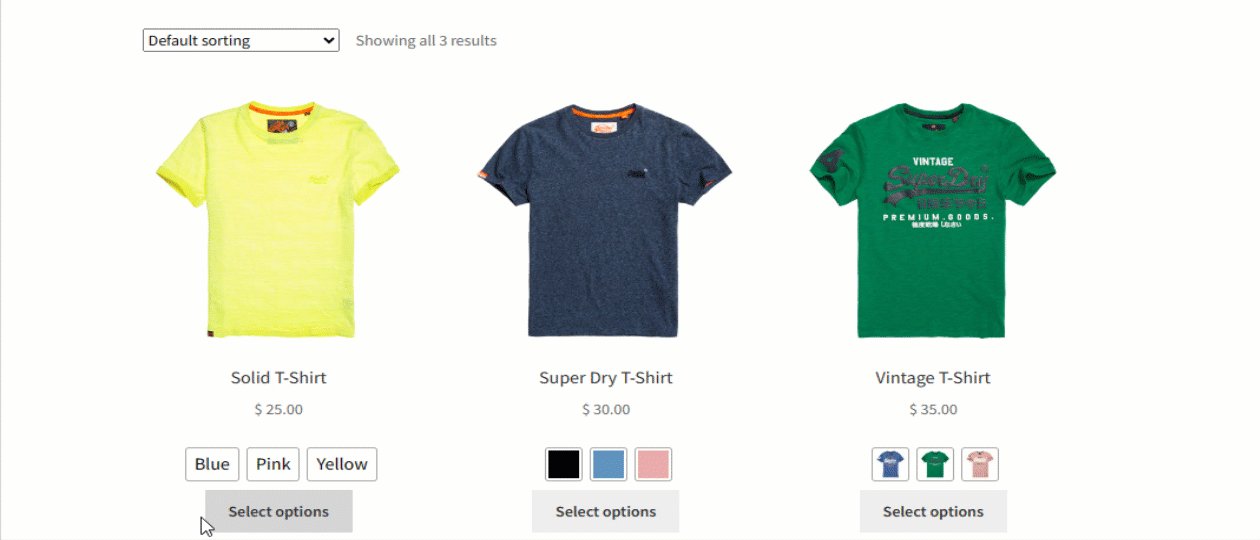
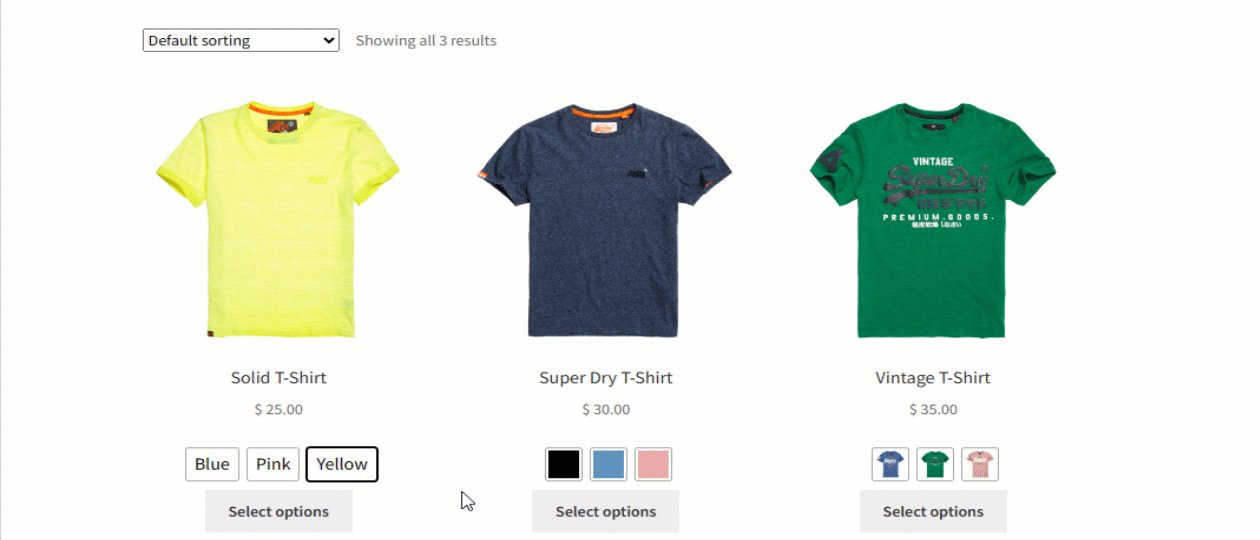
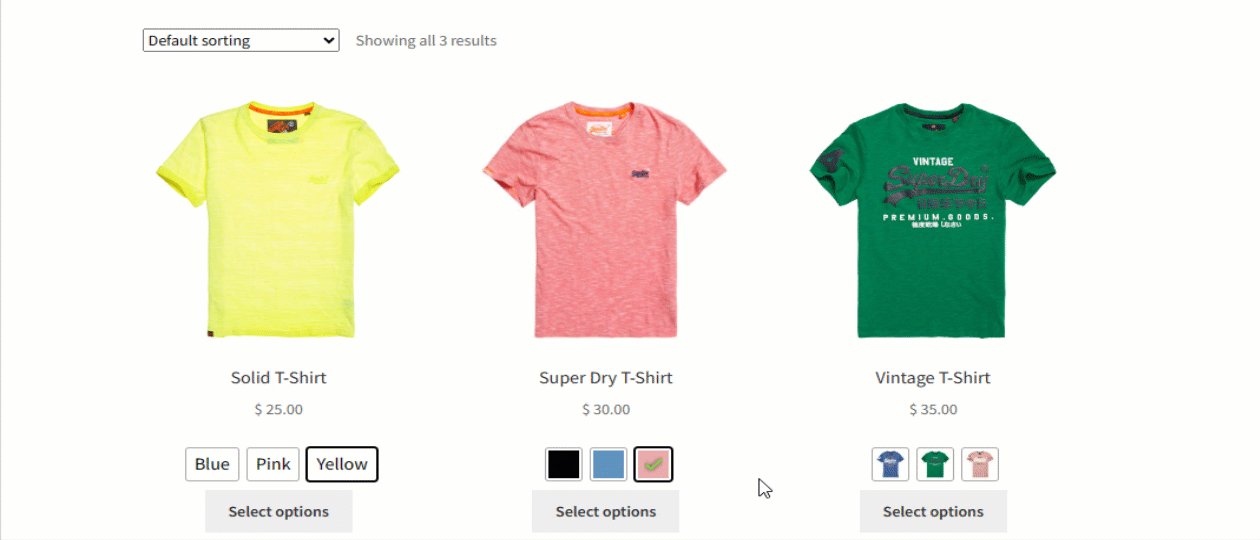
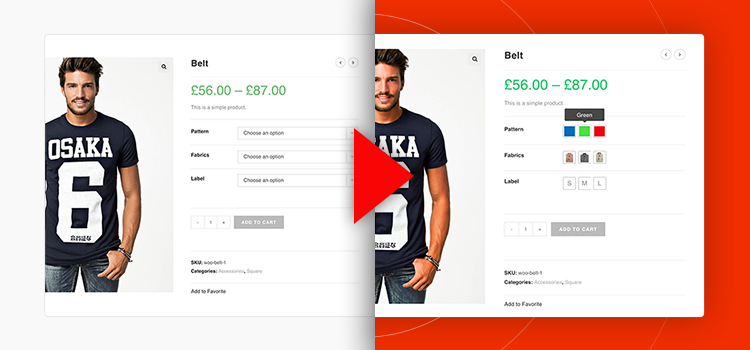
Adding color variations is one of the best ways to bring more life into your product page.
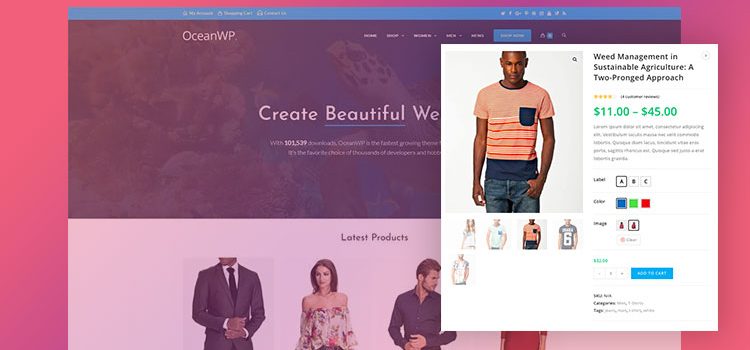
On the other hand, when you add image variation swatches, it provides a pleasant way to display variations of a product.