In WooCommerce, displaying variation swatches on the shop page is crucial for enhancing the shopping experience. These swatches allow customers to see different options (like color, size, or style) of a product at a glance, without having to click on each individual product page.
Moreover, visual representations through swatches make the products more appealing and engaging. Overall, incorporating variation swatches on the shop page improves user experience, boosts customer satisfaction, and ultimately leads to higher sales conversions.
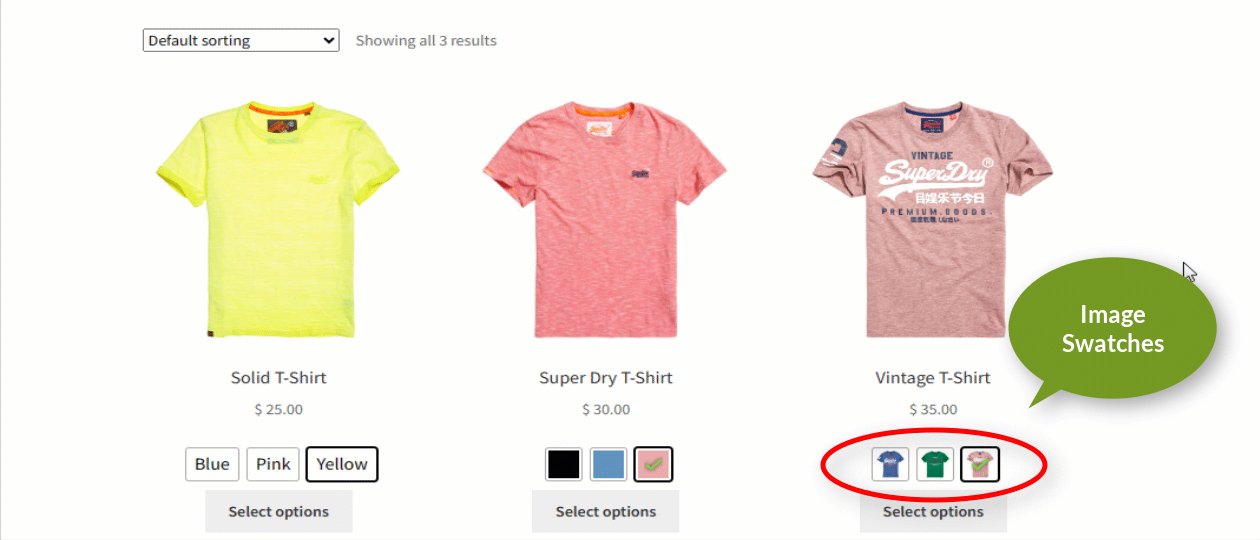
Adding color variations is one of the best ways to bring more life into your product page.
On the other hand, when you add image variation swatches, it provides a pleasant way to display variations of a product.
Displaying variations like colors, images or buttons on the shop page for WooCommerce is essential for several reasons:
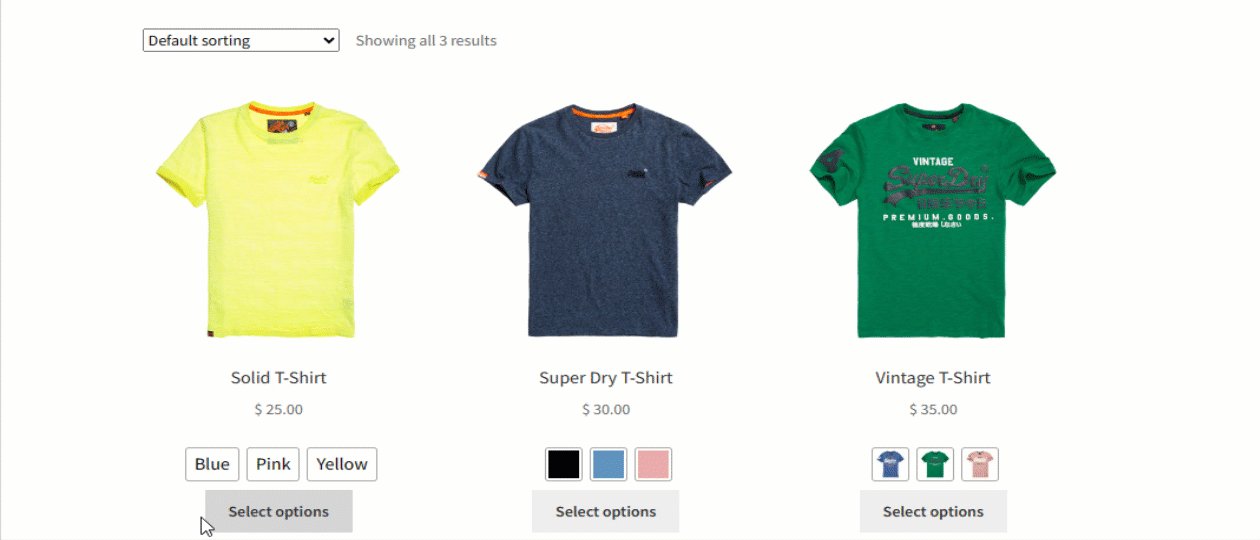
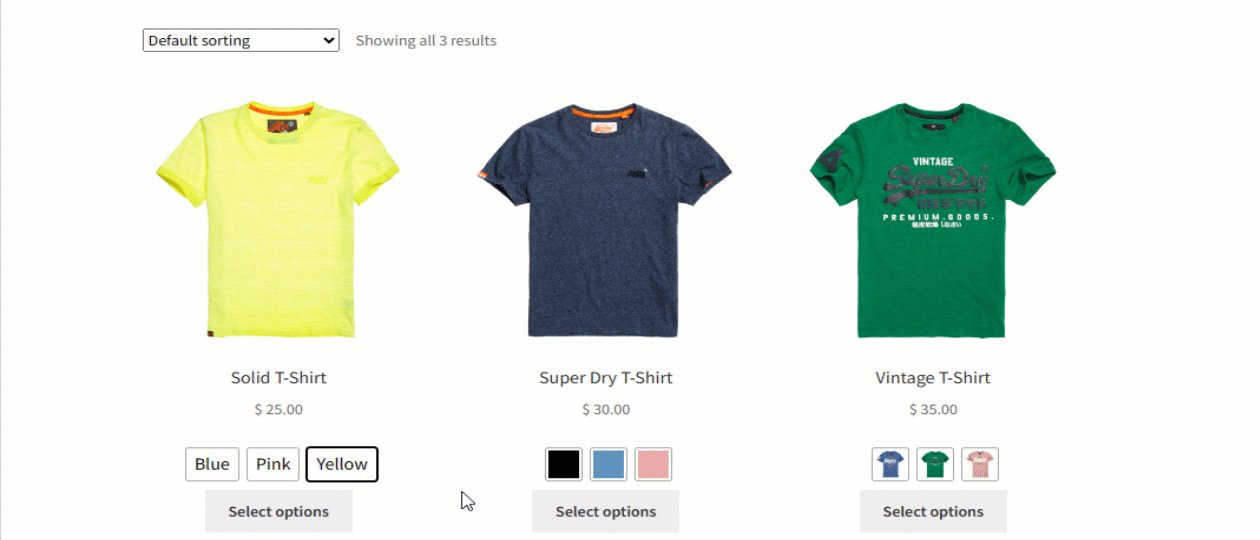
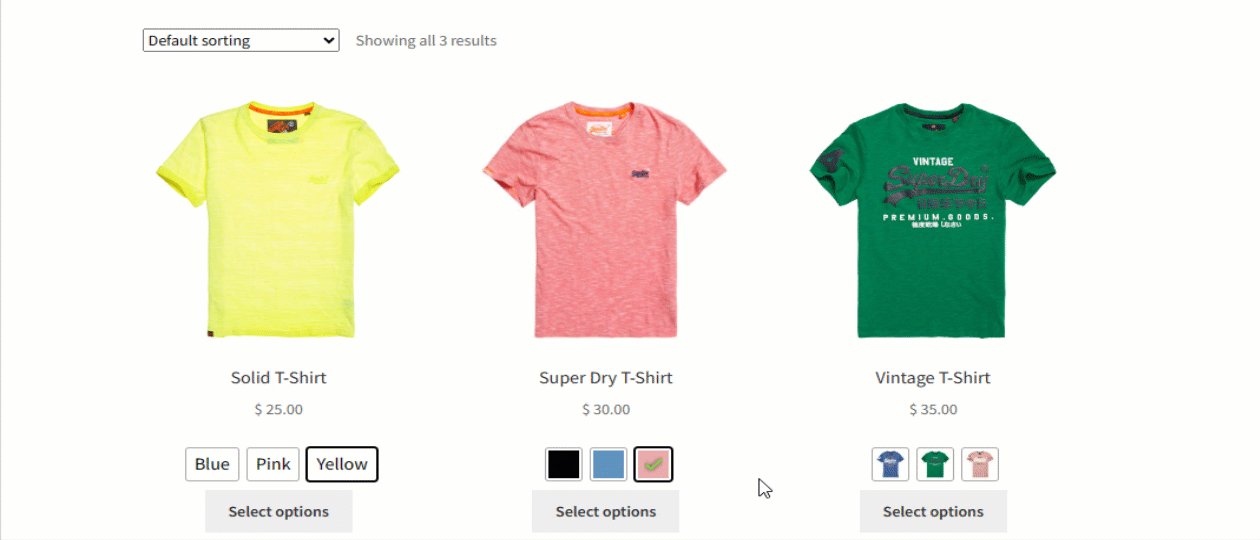
- Enhanced User Experience: Displaying variation swatches on the shop page improves the overall shopping experience for customers. It allows them to quickly visualize the different options available for a product without navigating to individual product pages, streamlining the decision-making process.
- Increased Engagement: Variation swatches make products more visually appealing and interactive, capturing the attention of shoppers. The ability to see different colors, sizes, or styles at a glance encourages exploration and engagement with the product offerings.
- Faster Decision Making: By presenting variations upfront, shoppers can easily compare options and make informed decisions without spending time clicking through multiple pages. This speed and efficiency in the browsing process contribute to higher customer satisfaction and retention.
- Improved Conversions: Providing variation swatches on the shop page has a direct impact on sales conversions. The convenience and ease of use offered by swatches lead to a higher likelihood of customers making a purchase, ultimately driving revenue for the store.
To create a shop page similar to the one shown above, simply adhere to our straightforward instructions. We will walk you through each stage with concise explanations and useful screenshots to assist you along the way.
So, without further ado, let’s dive into it.
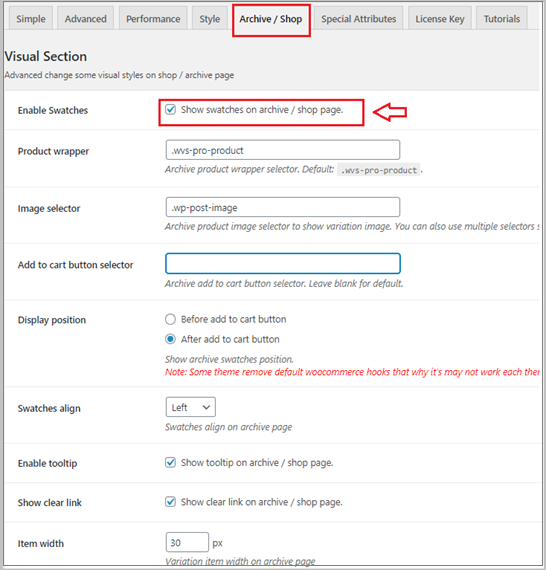
Enable Variation Swatches on Shop/Archive Pages
Steps to enable this setting:
- Navigate to Swatches Settings
- Click on Archive/ Shop button
- You’ll get Show swatches on the archive/shop page.
- Just check the settings.
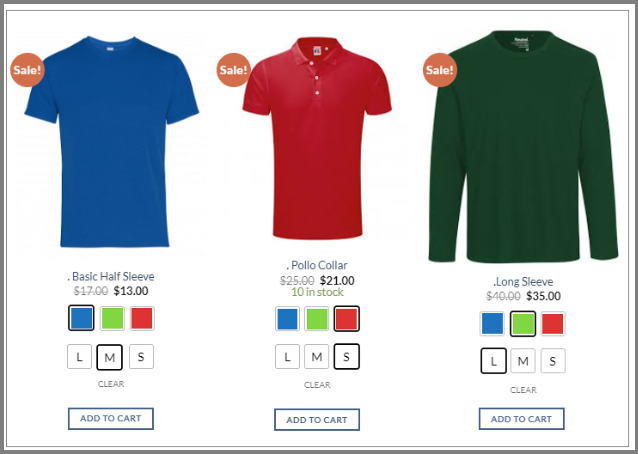
When desired options from the available product will be selected, it’ll appear like the following screenshot.
When you are running a WooCommerce store, you know the importance of a shop page. It is not only must-have, but they are also arguably the most important page for an online store. A shop page can make or break an eCommerce business.
WooCommerce Variation Swatches plugin features help add awesome features to attract your shop page. For that, you can expect more visitors and increase your store sales.
For showing single WooCommerce product attribute variation swatches on the shop or category page. You can read my previous tutorial on selecting single attribute on the product page.