Need to insert multiple images per variation for your variable product? WooCommerce Additional Variation Images plugin. It comes with an option to insert multiple photos per product variations with ease. It’s easy to use and download.
If you want to kick start right away, download the additional variation images for WooCommerce and follow my tutorial to set up it now.
How To Install WooCommerce Additional Variation Images Plugin
I am assuming you have download and activated Additional Variation Image Gallery for WooCommerce. If you don’t know how to install, follow the subsequent steps.
Step 01: Install & Activate WooCommerce Variation Images Plugin
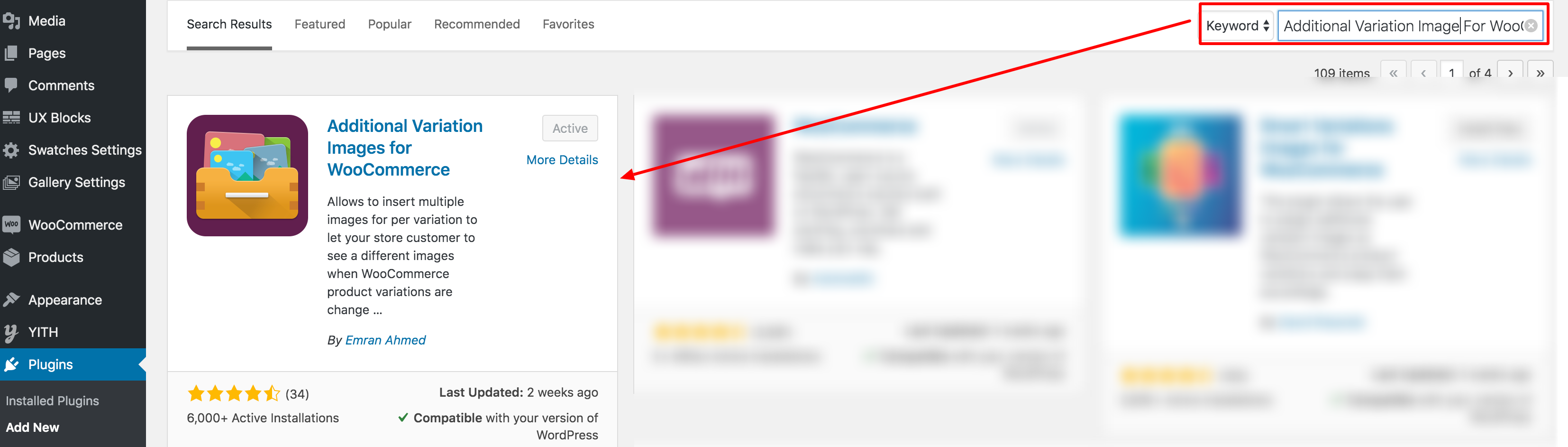
Head to your WordPress Backend and Navigate to Plugins >> Add New. Search For Additional Variation Images For WooCommerce. Install the first plugin by Emran Ahmed. Check the following screen capture for a clear idea.

Step 02: Create Or Open a Variable Product In the Page Edit Mode
After activating WooCommerce product variation images plugin, get inside a variable product page which you have already created before. If you don’t know how to create a variable product, follow this tutorial.
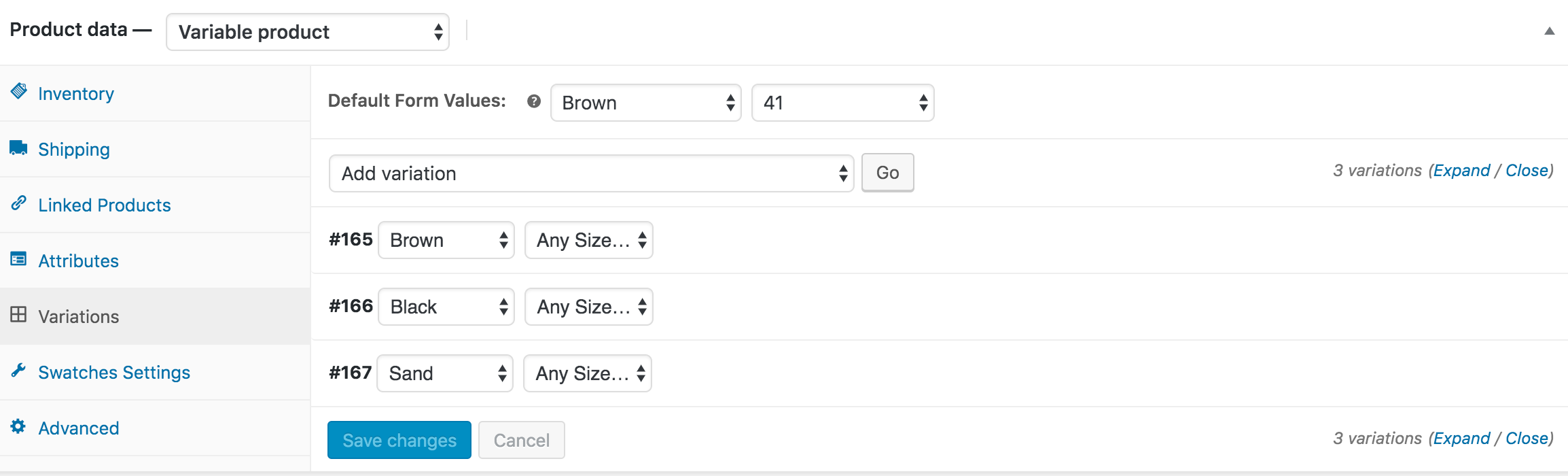
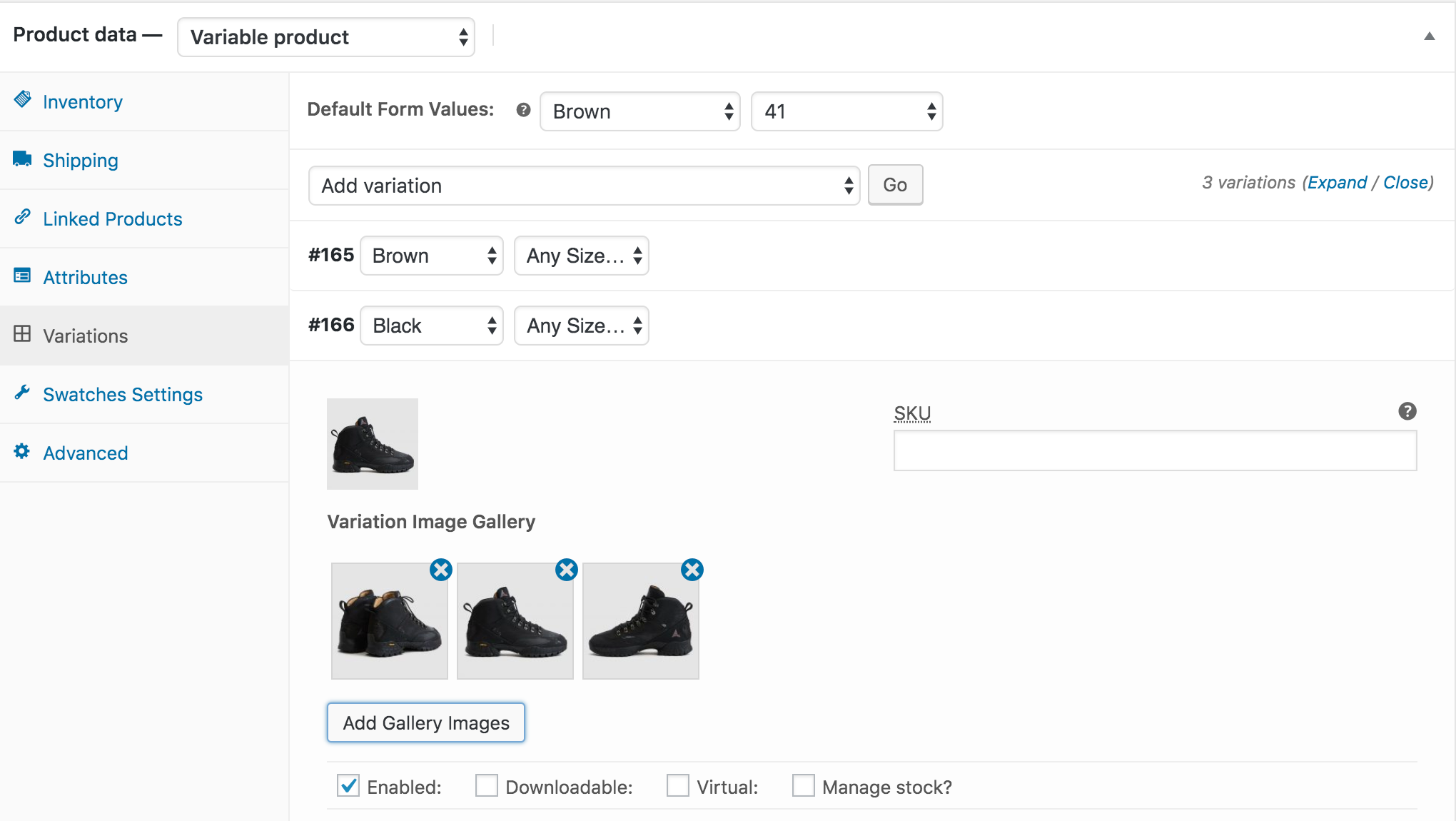
When you are inside your desired variable product page edit mode, get to the product data section and make sure you variations tab selected.
Step 03: Insert Additional Images For Product Variations
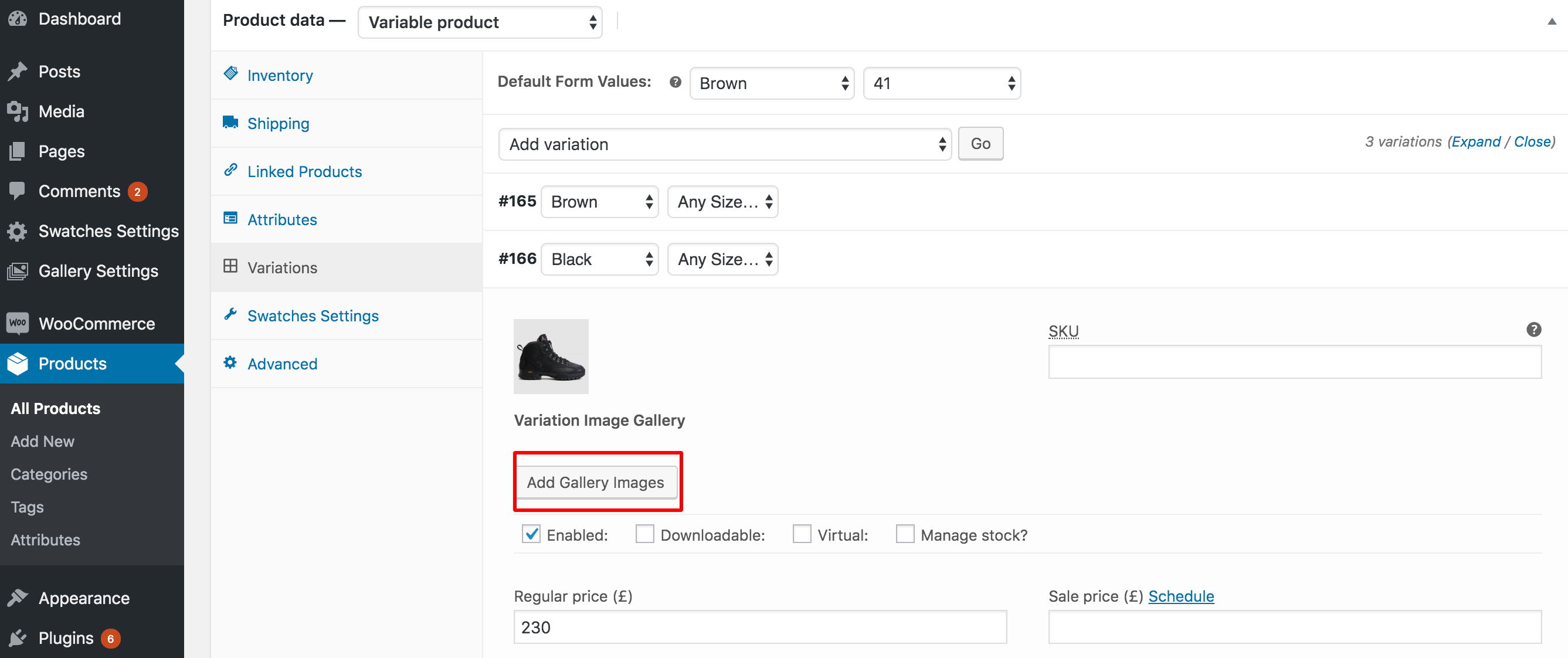
Press on your desired variation to reveal its settings. You can see a new button called Add Gallery Images. The button allows you to collect images from your computer and Media Library.
You can find Add Gallery Images button to all of the variable product variations whatever variable product you have opened.
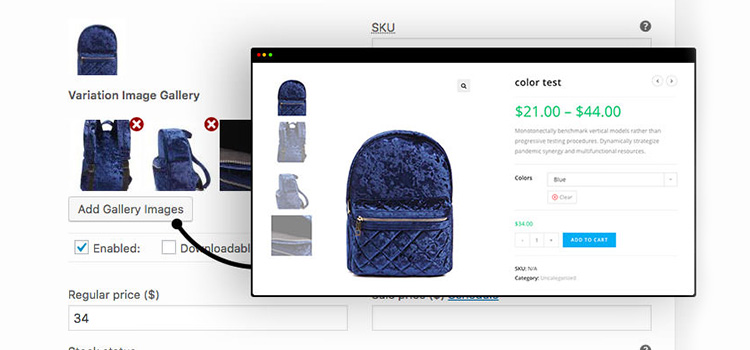
After adding Images. You can see your additional gallery images in thumbnails like the following screenshot. 
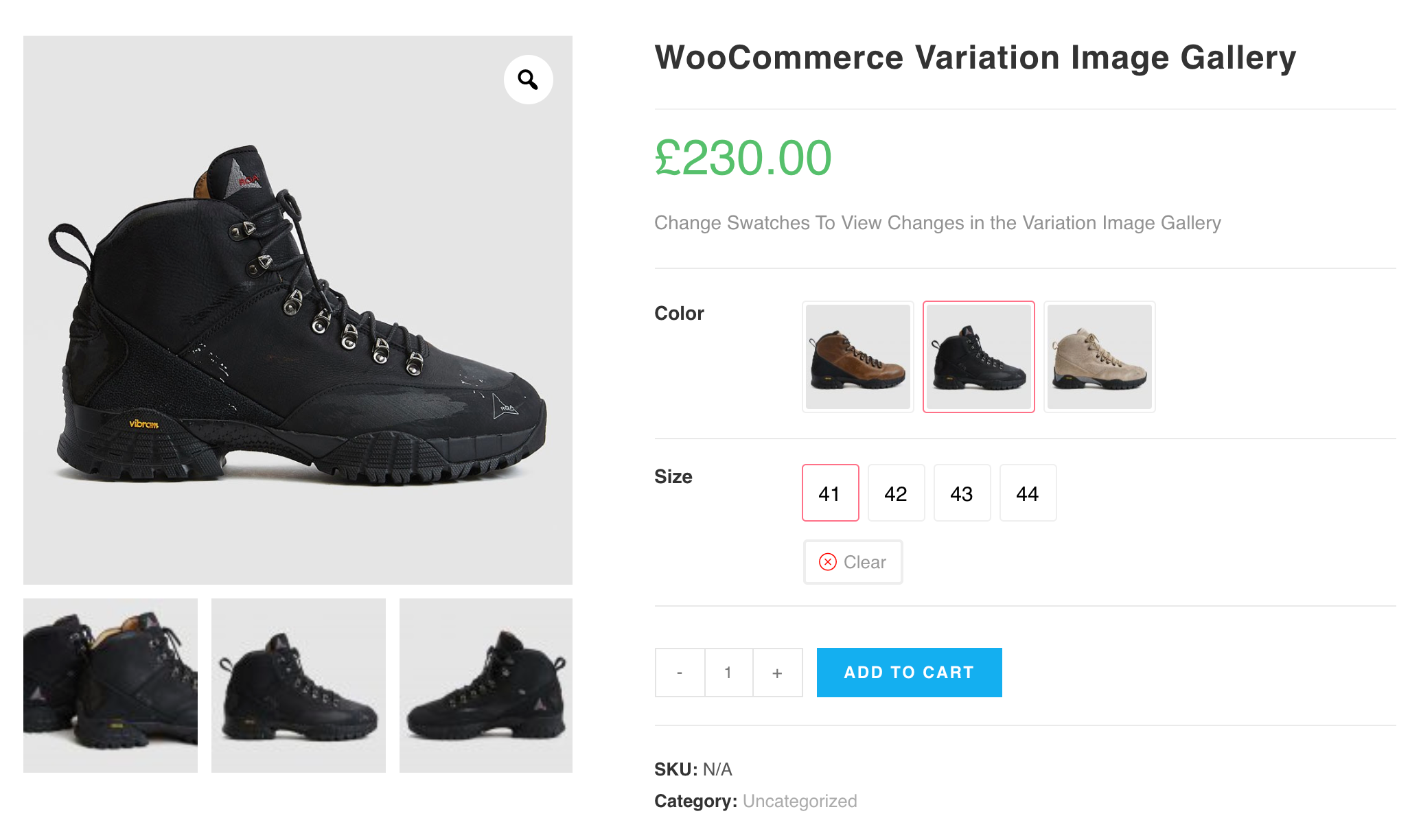
After adding your desired images. Save the changes and you can see that the image you insert in backend are not visible on the same combination of variations.