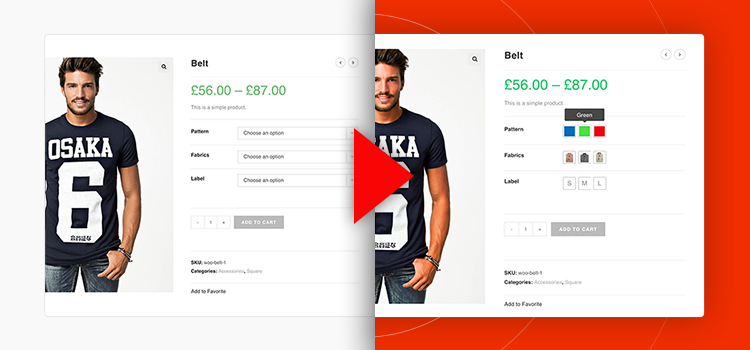
If it needs to activate image, color and label swatches on existing / prebuilt variable products in you OceanWP powered website, you can give a go from here. Check the following screenshot. The default variation select dropdown, would be turn into swatches.
After configuring the swatches the variable product page would look like following screenshot.
Step 01: Editing Attribute
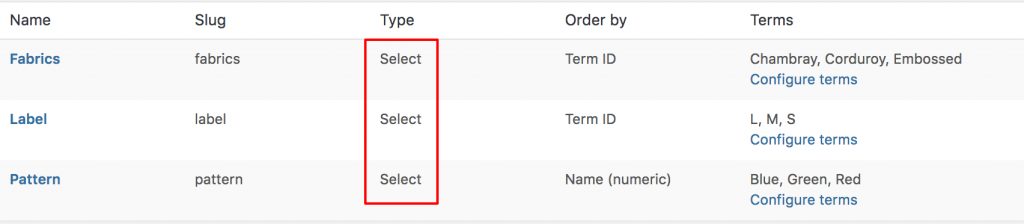
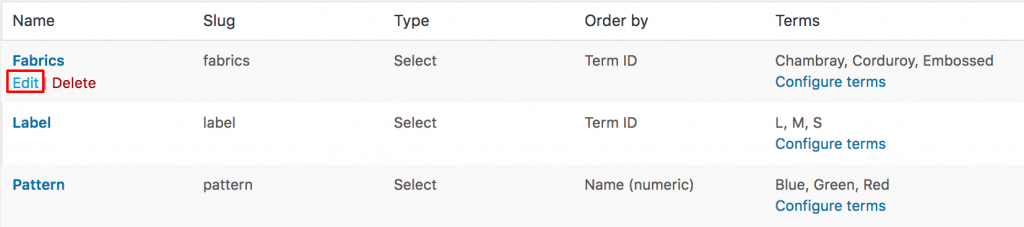
Head to the Products >> Attributes. All existing global attributes are listed in attribute section. After installing WooCommerce Variation Swatches plugin, it adds Type field. By default it would show select under Type title.
As WooCommerce Swatches Plugin comes with Three attribute types: Color, Image, Button. You can set any of attribute type for your desired attribute.
For demonstration purpose, Fabrics, Pattern and Label attribute has been created. Add Color attribute type for Pattern attribute, Image attribute type for Fabrics attribute and Button attribute type for Label Attribute.
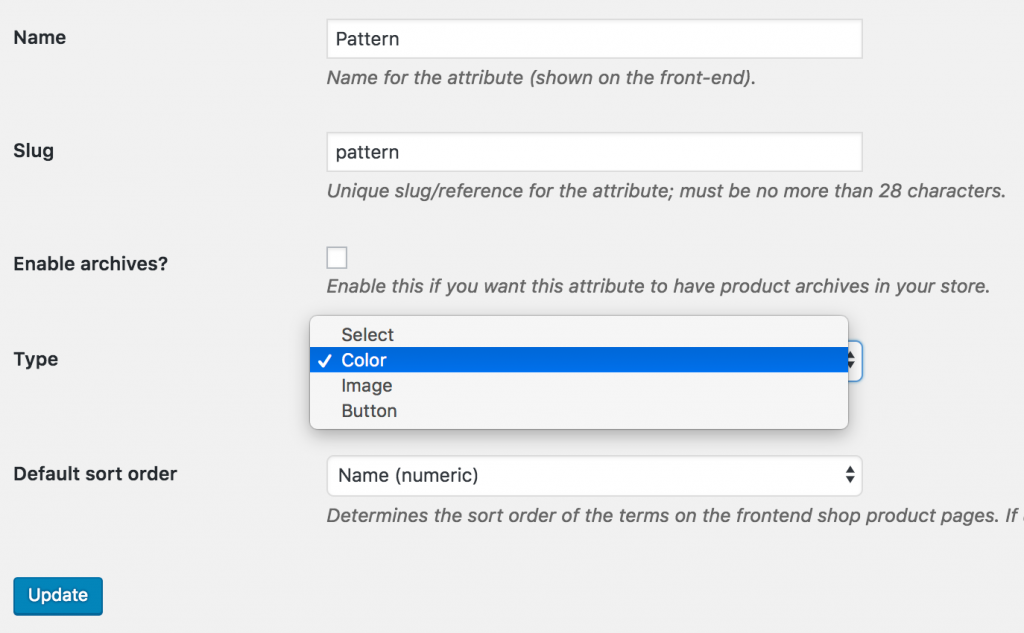
To set color attribute type to Pattern attribute, click on Edit.
Select Color Type from the type dropdown.
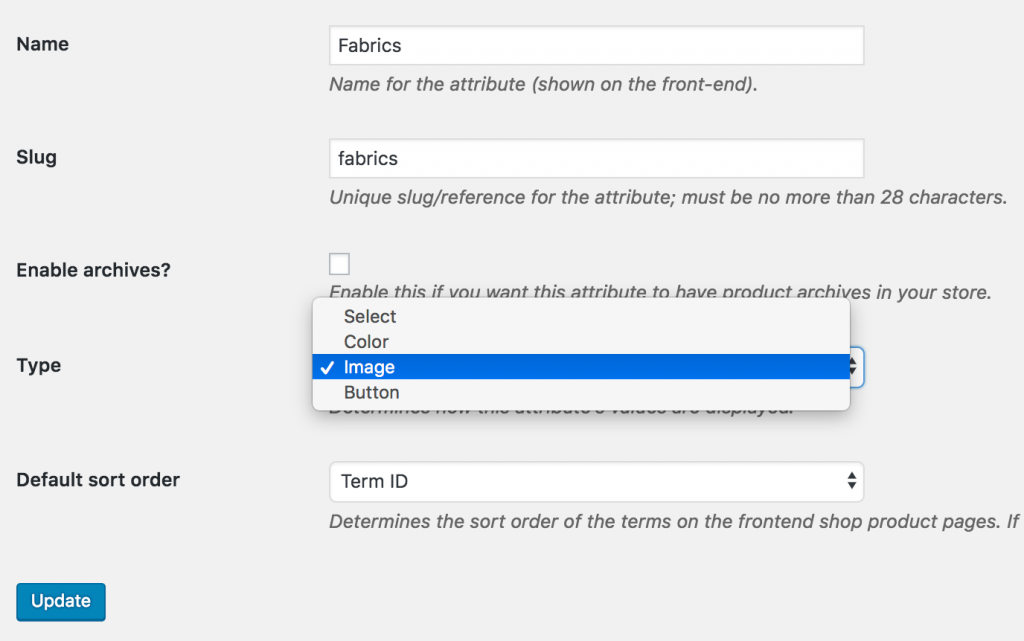
Get back Products >> Attributes. Edit Fabrics attribute like Color attribute.
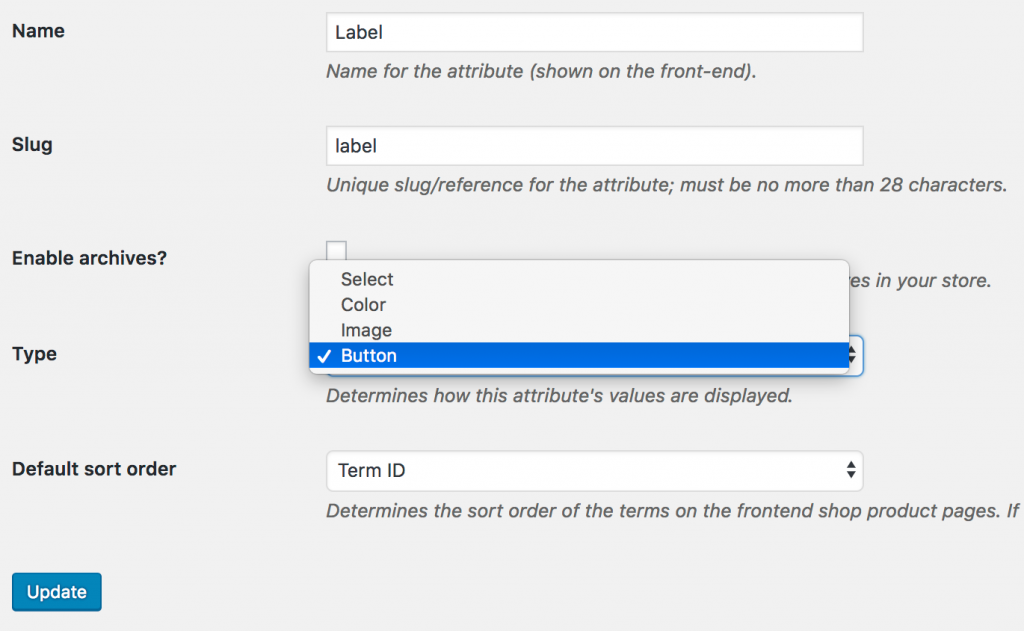
Get back Products >> Attributes again. Edit Label attribute like Color and image attribute.
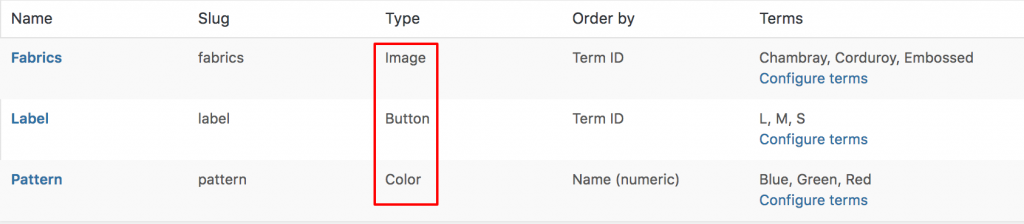
When attribute type selection is completed, get back to the attribute list page. The Attribute list look like the following image.
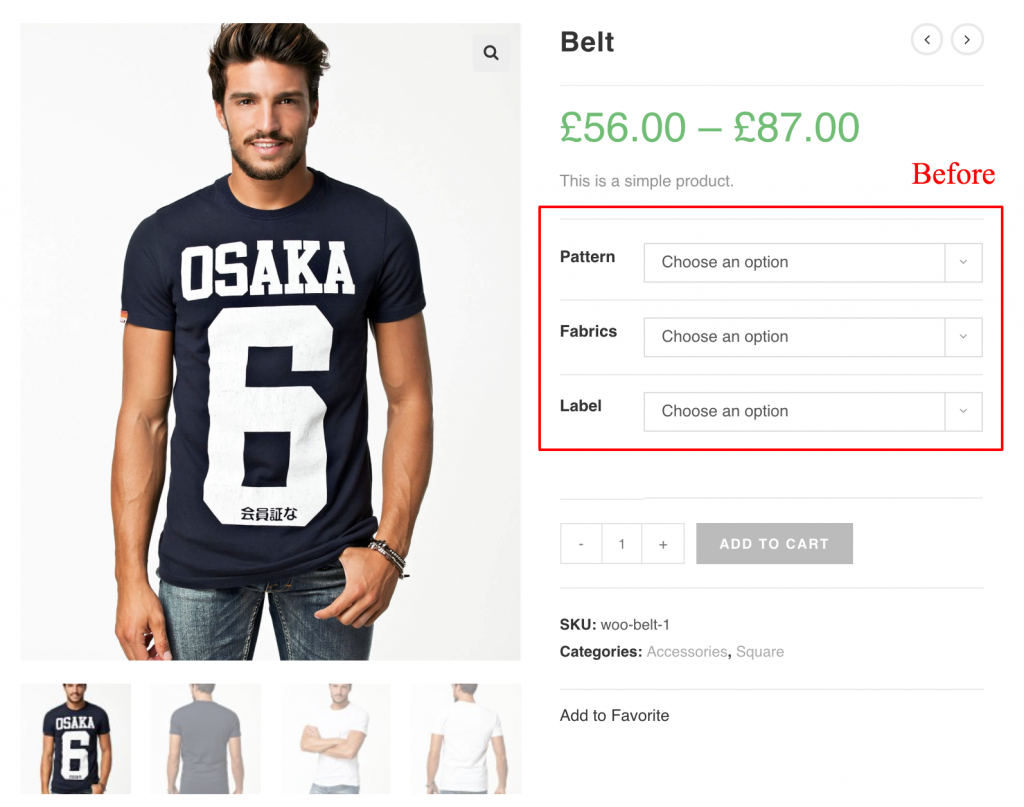
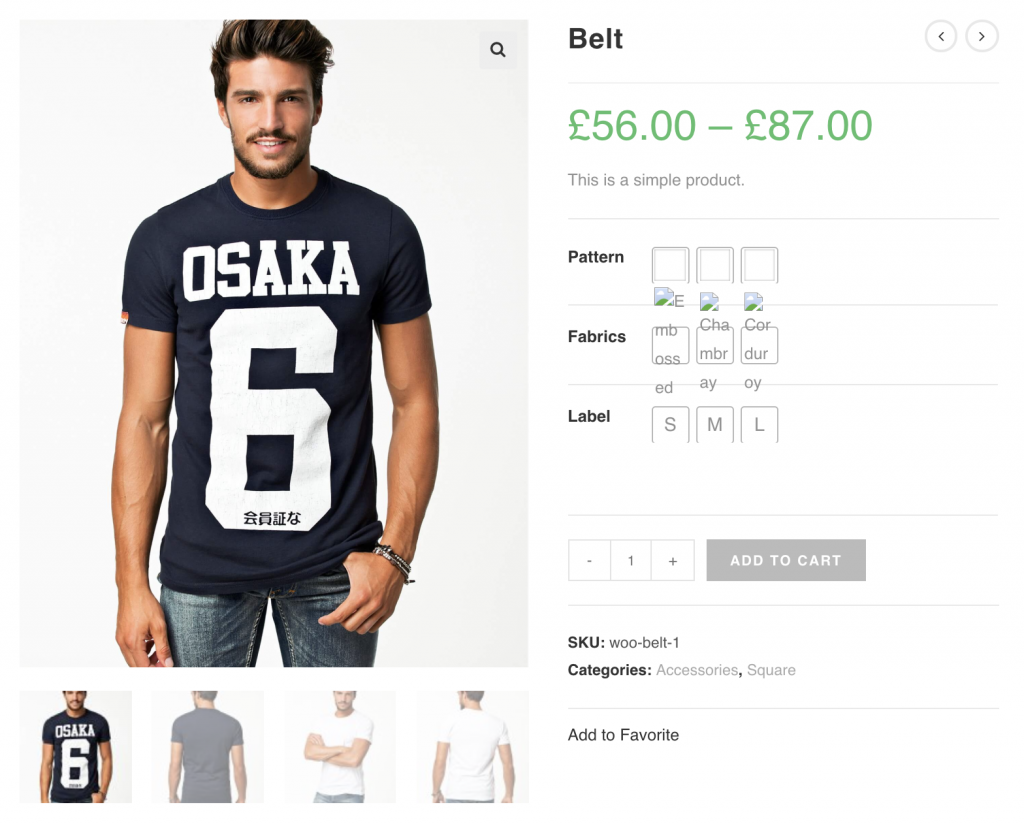
The front of the first product image would look like the following screenshot.
Label looks fine, but attributes for Pattern needs to define colors and attribute for Fabrics need to add swatch images.
Step 02: Editing Variations
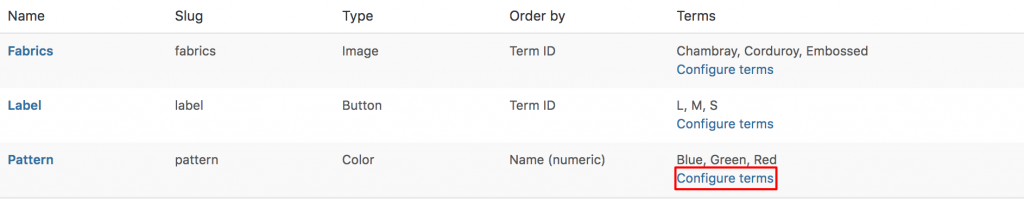
To define colors as variations inside the Pattern attribute. Head over to Products >> Attributes. Select Configure terms from Patterns attribute.
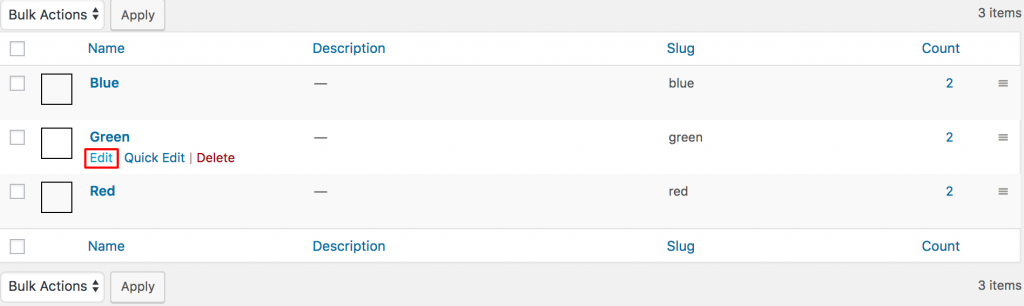
After selecting Configure terms, a list of attribute variations comes up. For Pattern, three variations: Blue, Green, and Red variations are listed here. Edit each variation one by one to add variation color. For demonstration, select Edit link for Green variation.
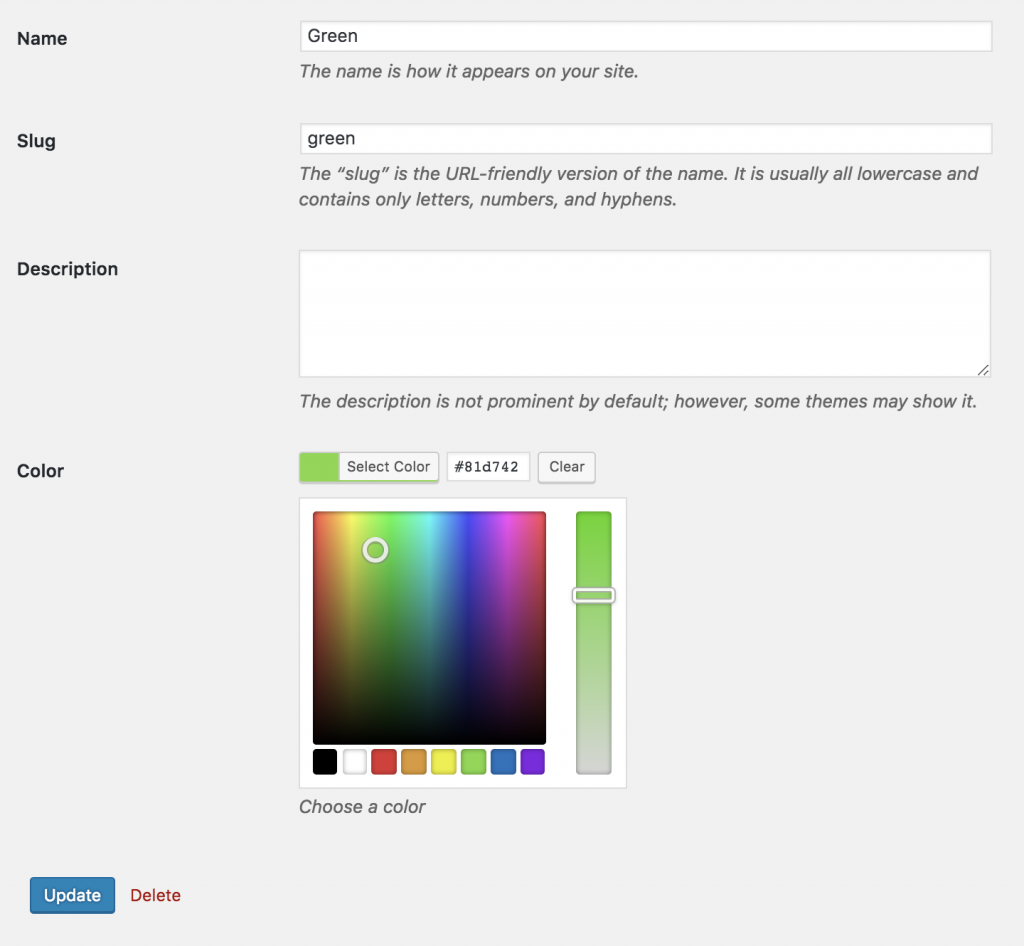
From variation edit panel. Select desired color from Colorpicker and update the changes pressing Update button.
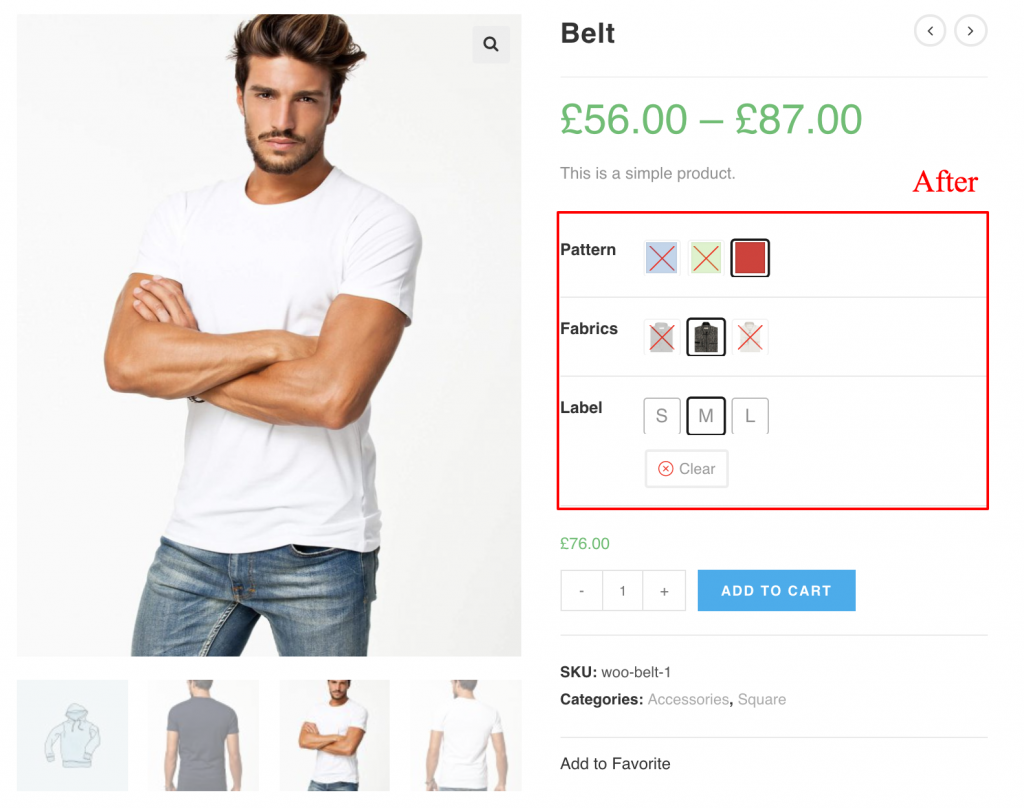
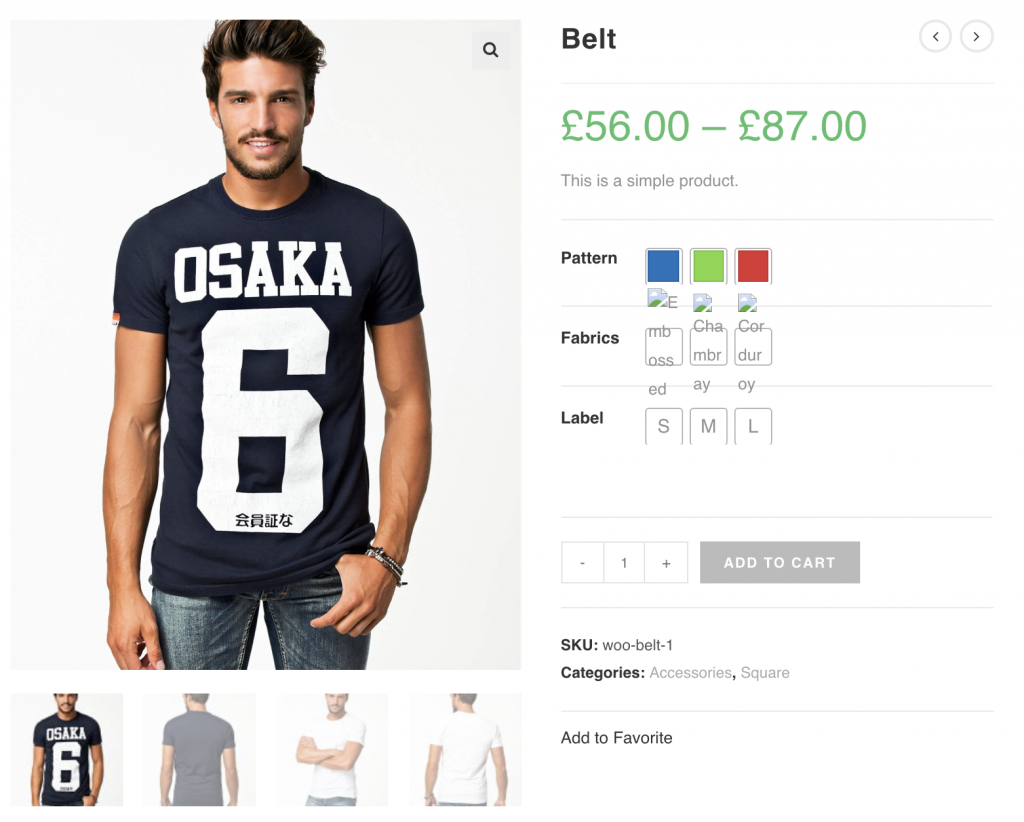
When all variations colors are updated successfully, the frontend look likes the following.
After updating pattern attribute variations, edit Fabrics attribute selecting Configure terms like pattern attribute.
After pressing Configure terms a list of Fabrics term comes up like pattern. Edit each variation to insert variations image. For demonstration purpose, Edit link for Chambray attribute.
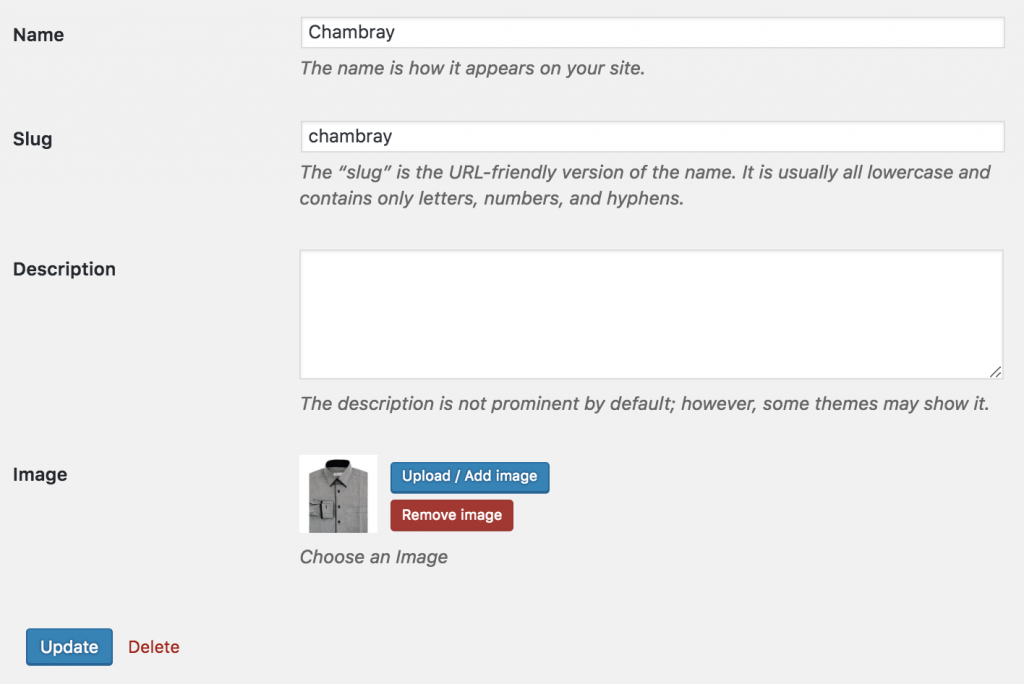
From variation edit panel. upload desired variation image from image and update the changes pressing Update button.
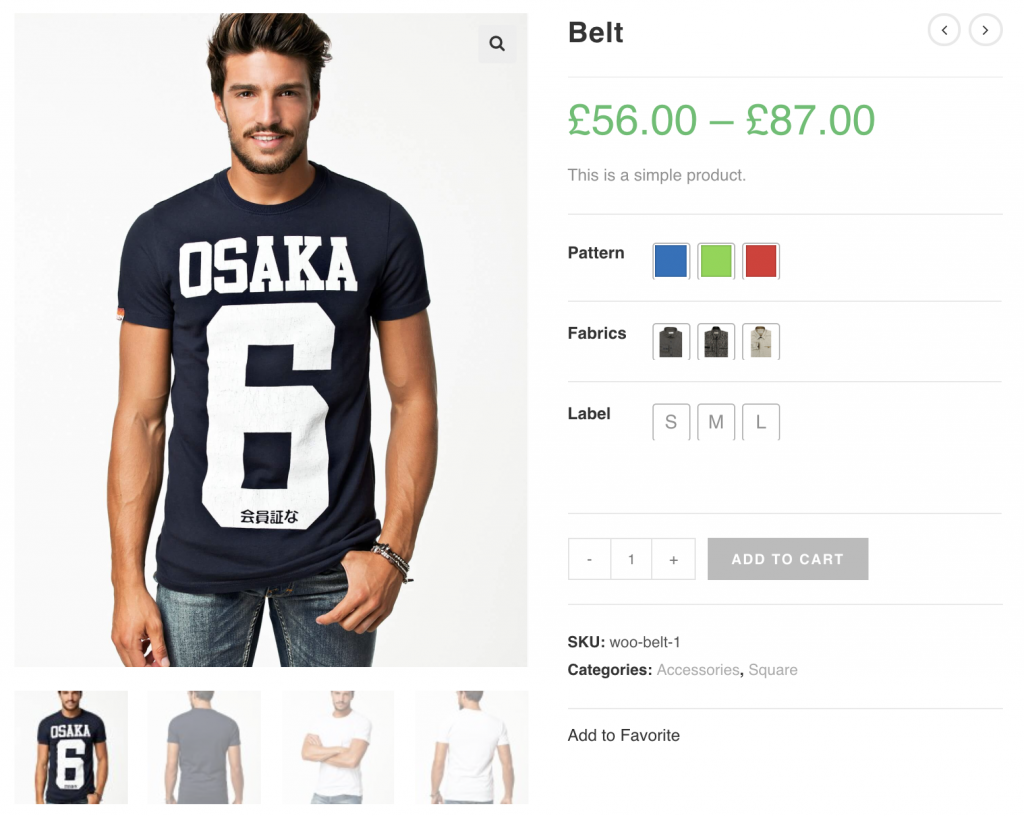
After updating images for all variations, the frontend would like this the following screenshot.
Conclusion
The tutorial shows how to enable Color, Label and Image swatches in WooCommerce Variable Product using OceanWP theme. Feel free to reach in the comment below if you face any issue to configure swatches in your turn.