01. Installation Back To Top
=> 01. Login to GetWooPlugins.com website.
=> 02. Head to the My Downloads from My Account.
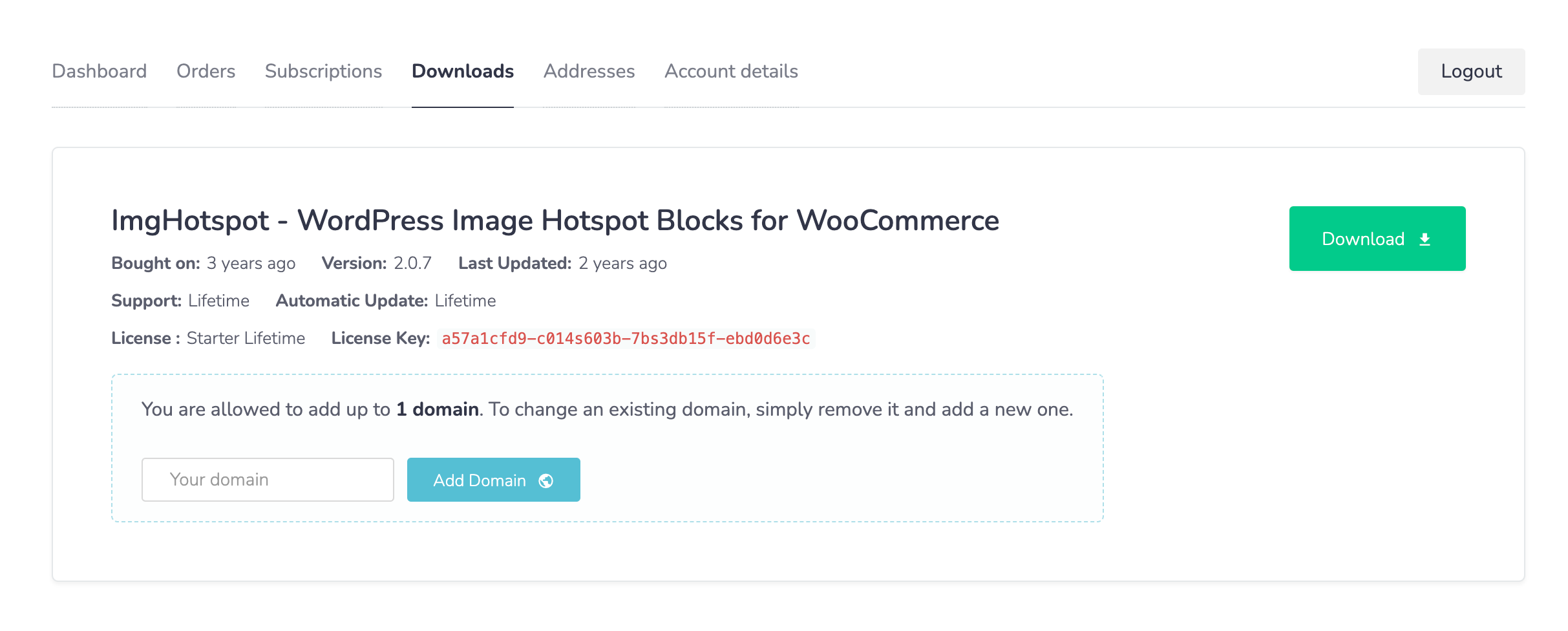
=> 03. Press the Download button to download ImgHotspot - WordPress Image Hotspot Blocks for WooCommerce plugin.
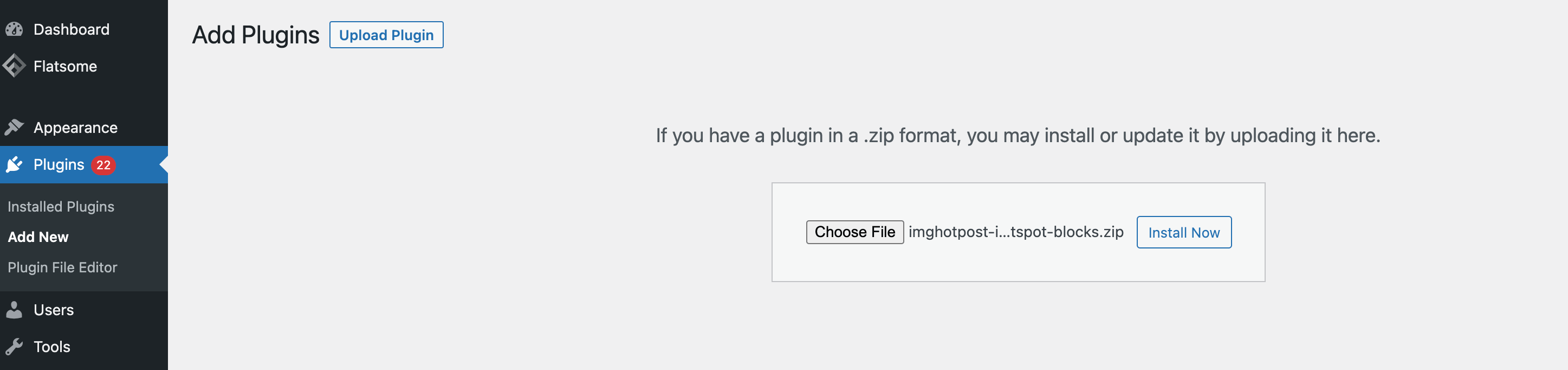
=> 4. Login to the website backend. Navigate to Plugins >> Add New and Press Upload Plugin to install and activate the downloaded imghotspot-wordpress-image-hostspot plugin.
=> 5. After installing the pluign, It looks like the following image
02 How To Create Image Hotspot With WooCommerce Product Back To Top
Step 01: Image Hotspot Popup Setup
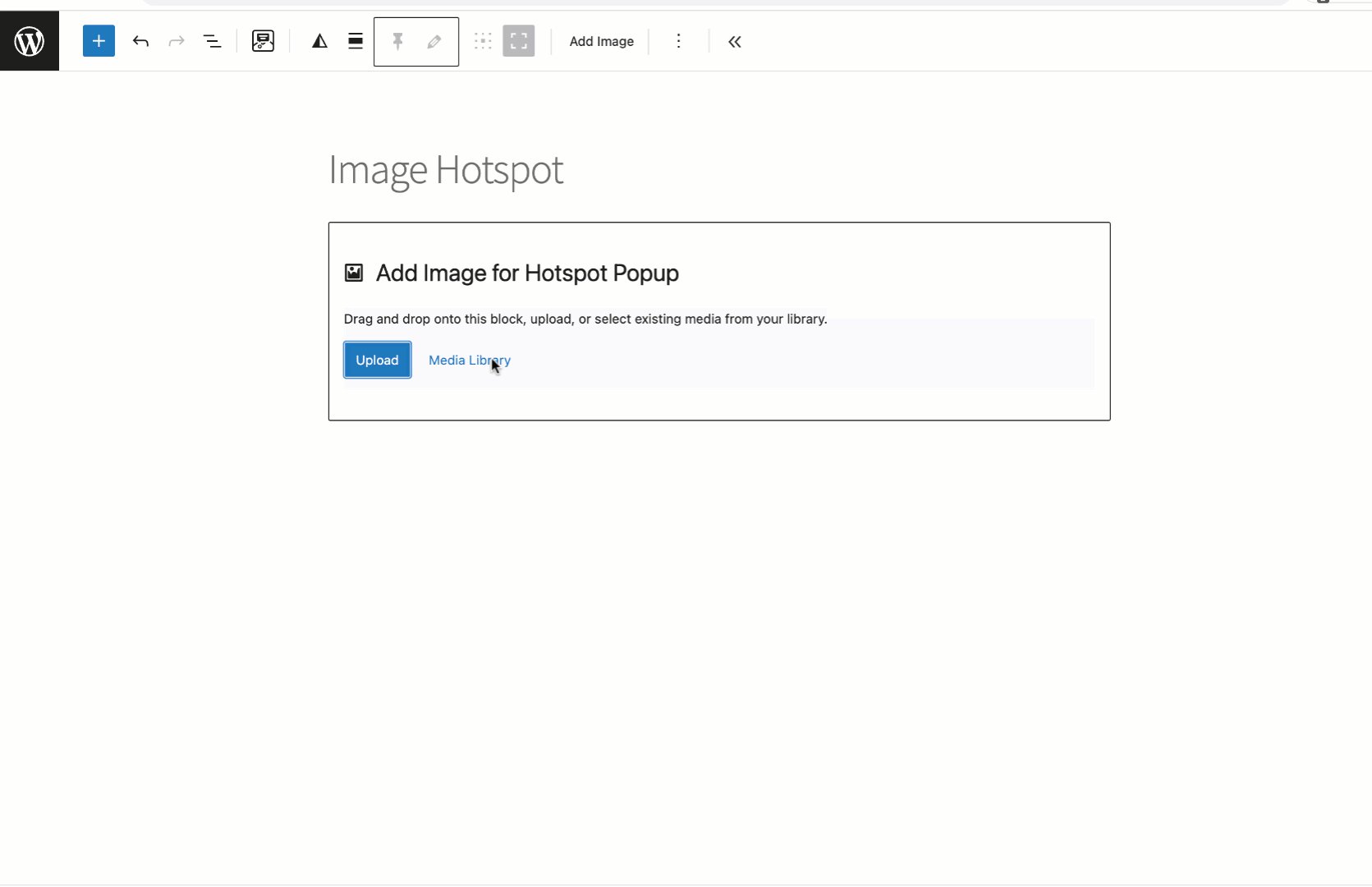
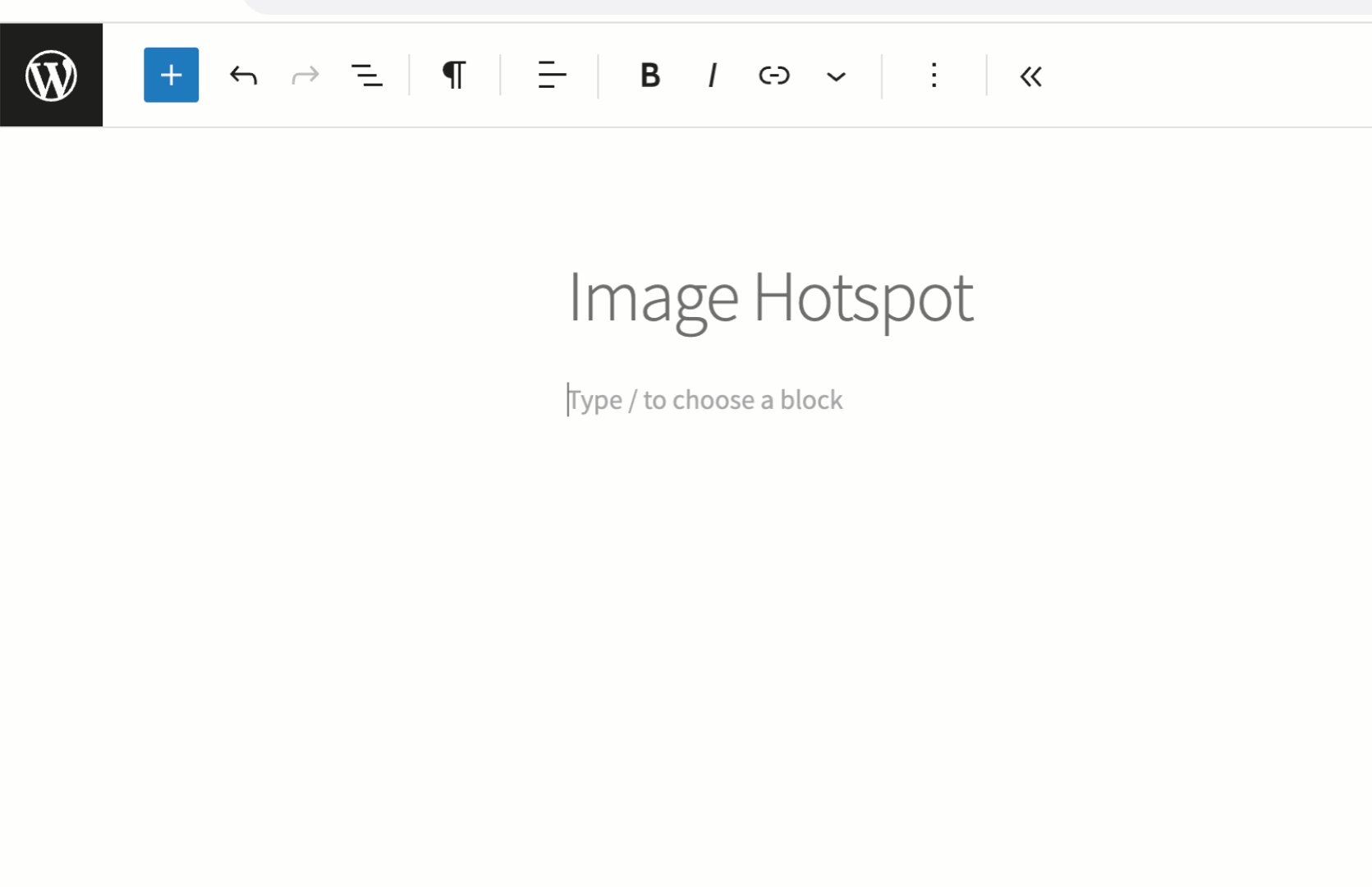
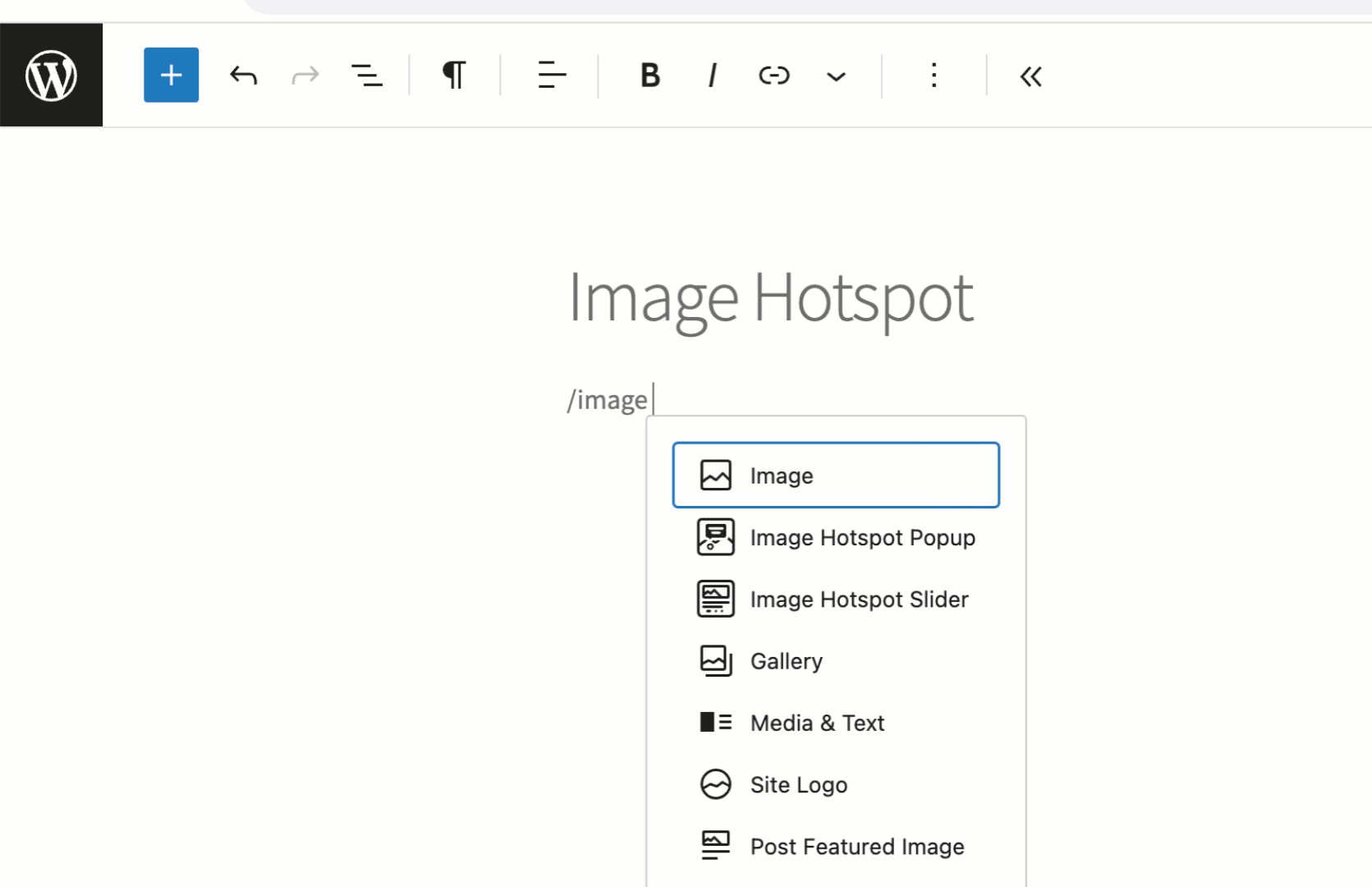
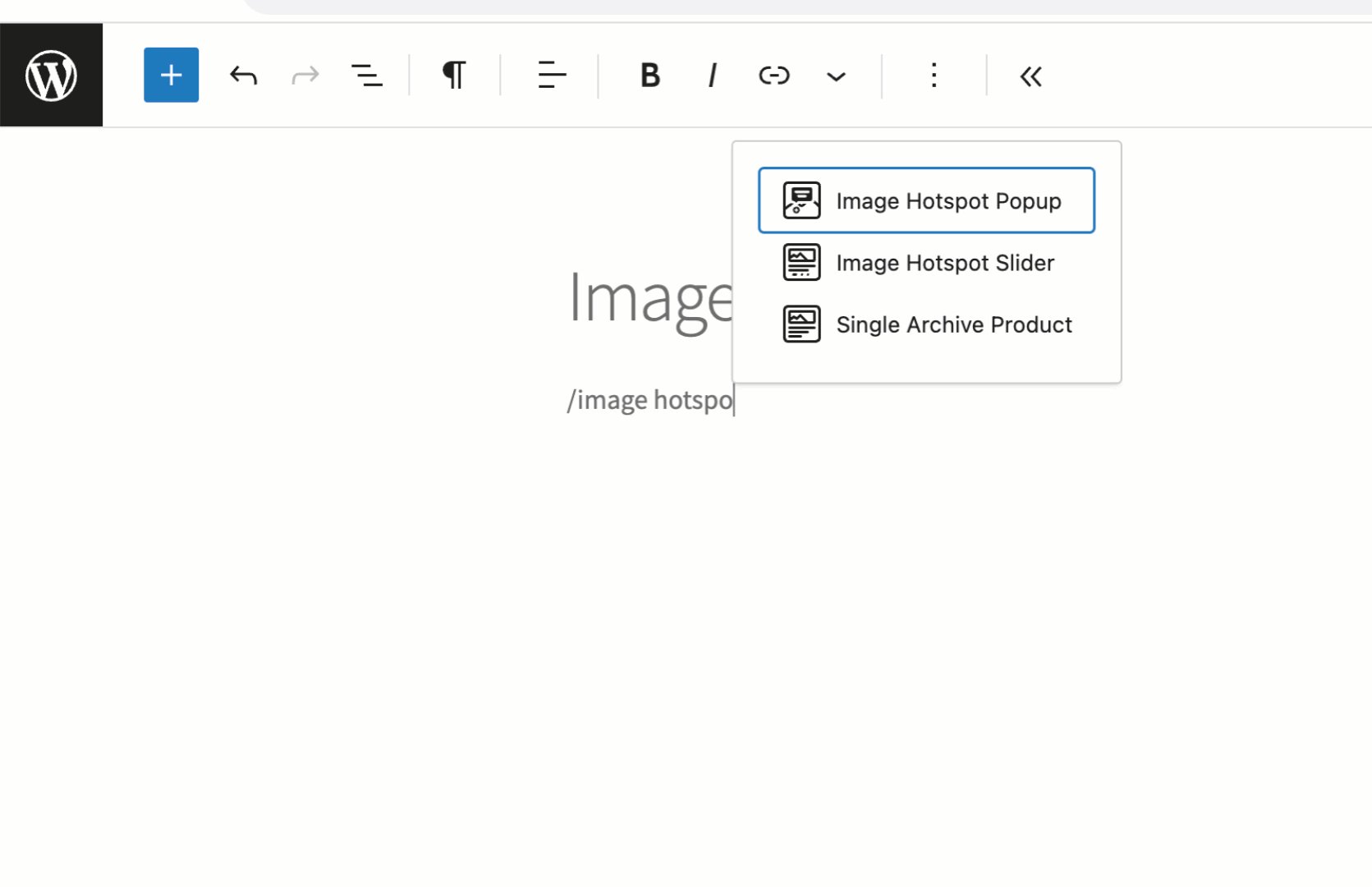
Navigate to Pages >> Add New. Make sure the Gutenberg block editor is enabled. Type /Image Hotpost Popup.

Step 02: Select Image and Set Hotpost Pointer
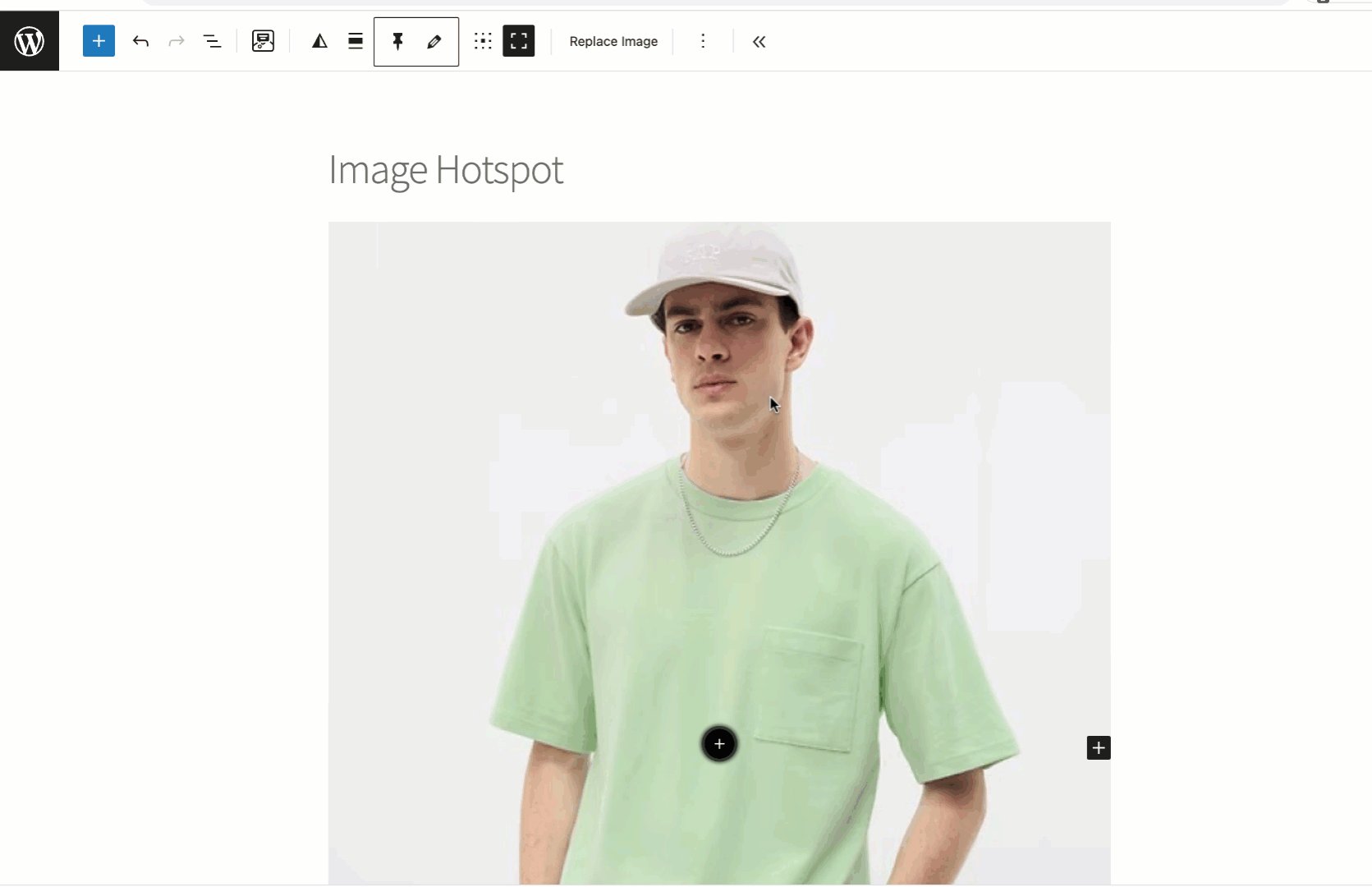
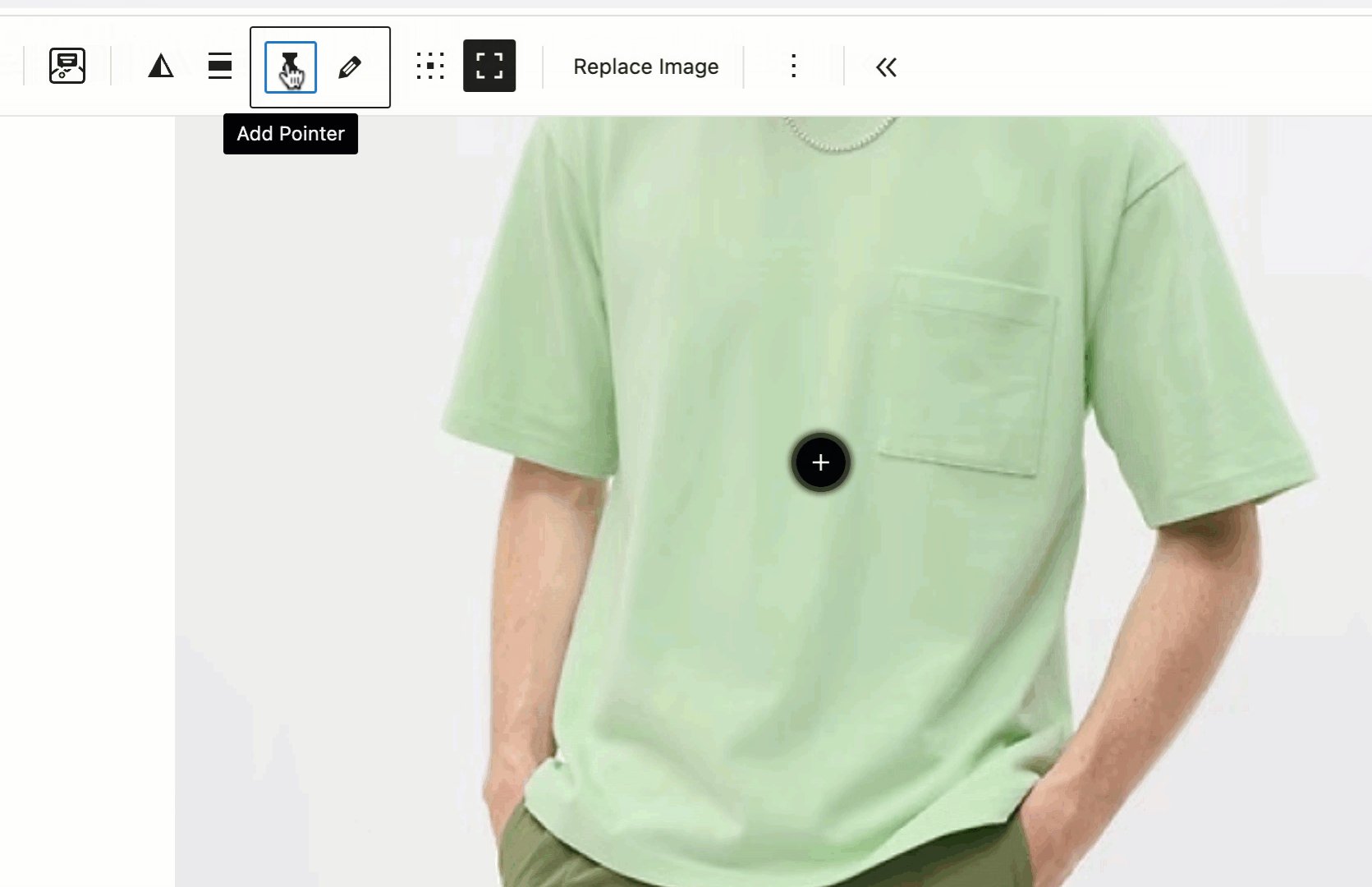
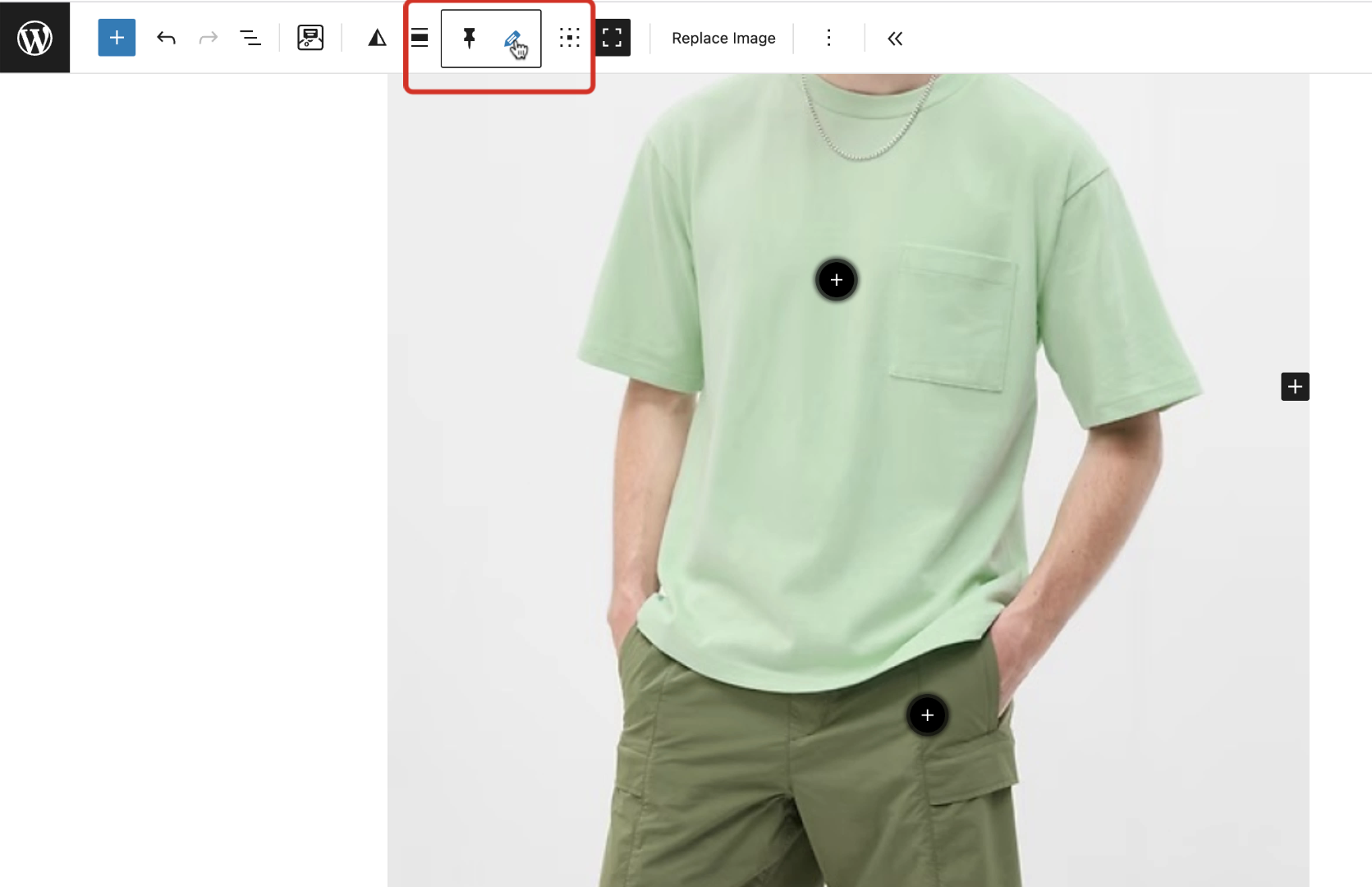
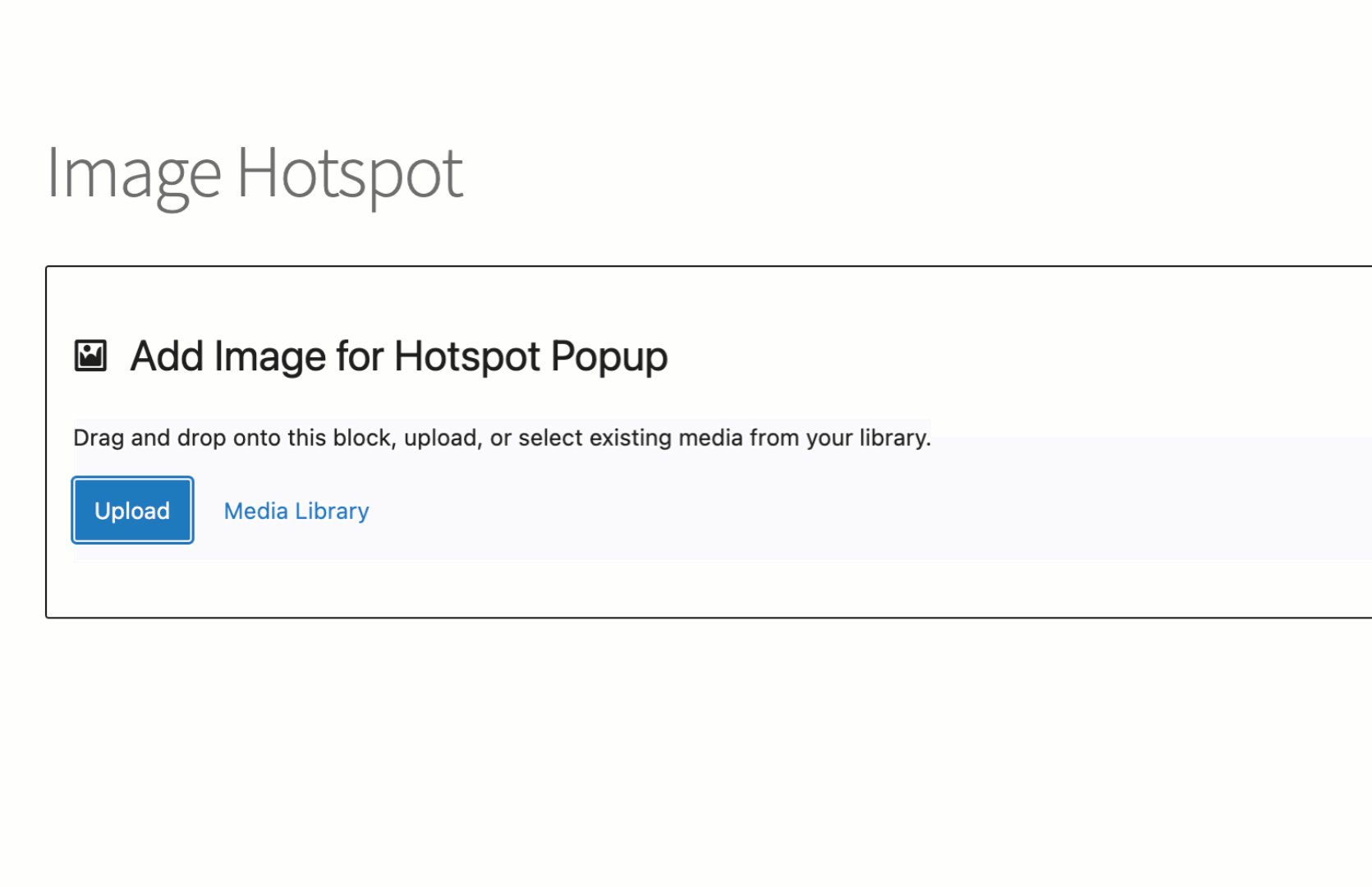
Images can be uploaded from the local computer or selected from the Media Library. After adding an image, it adds a hotspot pointer automatically. To add more hotspot pointers select the pin icon and press on the image area where you want to put the hotspot.
Step 03: Select the Desired Product For the Hotspot
Press click on the Hotspot icon on the image in the editor. It will open the Hostpost Edit page. Press the Edit Pointer icon.
It will turn the Hotspot icon over the image into an edit icon. Press on the edit pointer icon.
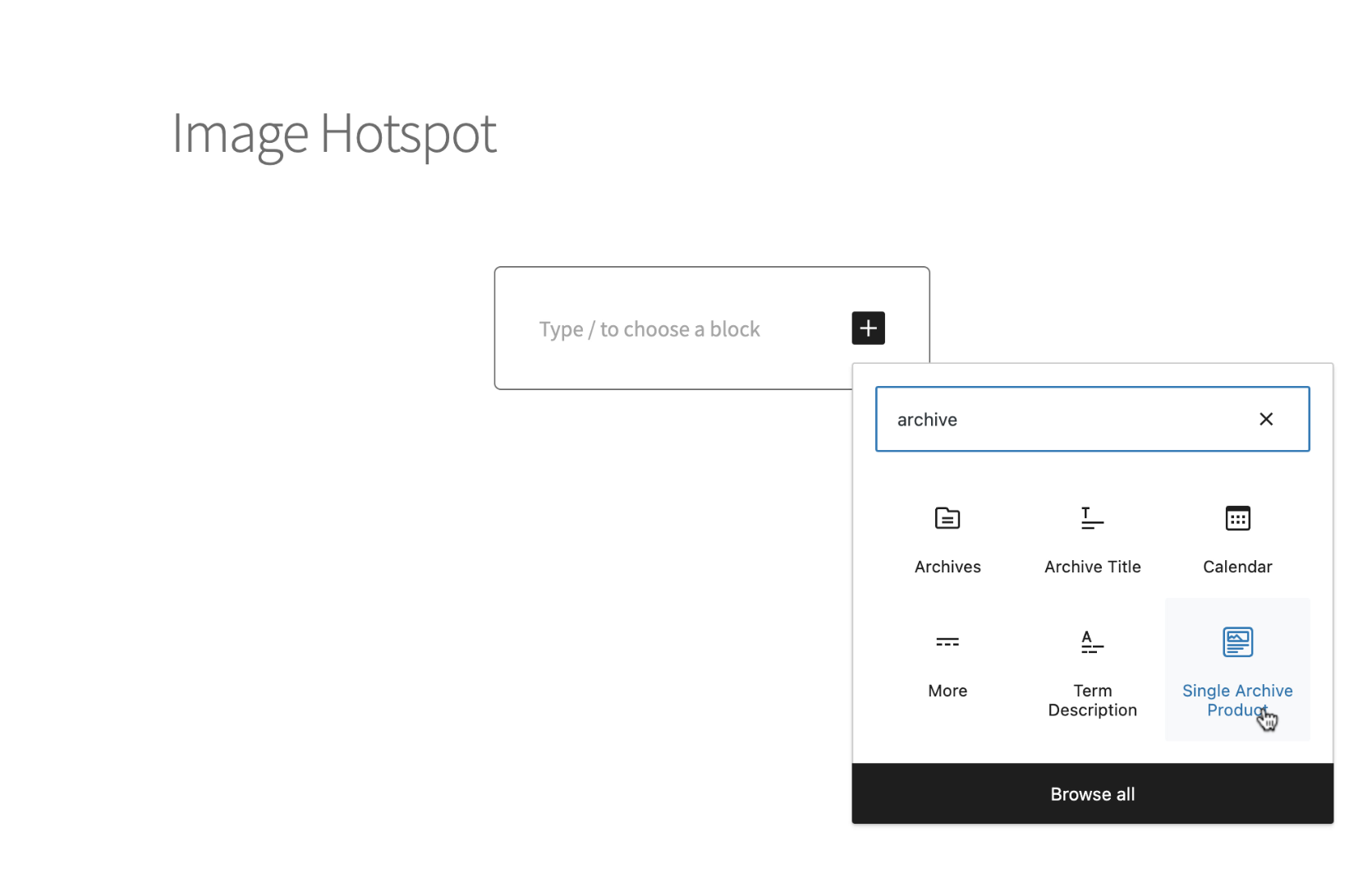
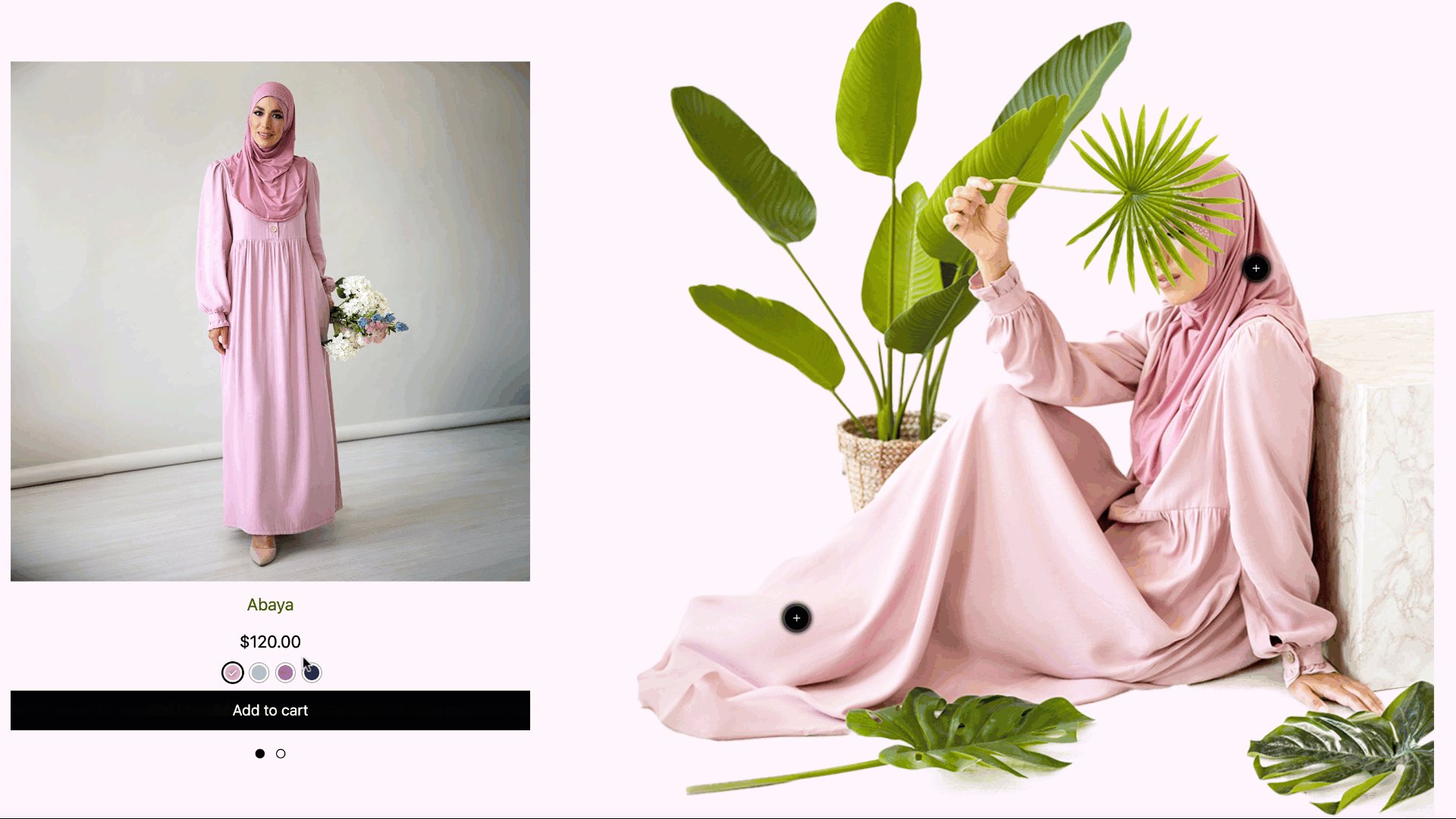
It opens a new block to add content for the Hotspot tooltip. Search for the Single Archive Product block and add it.
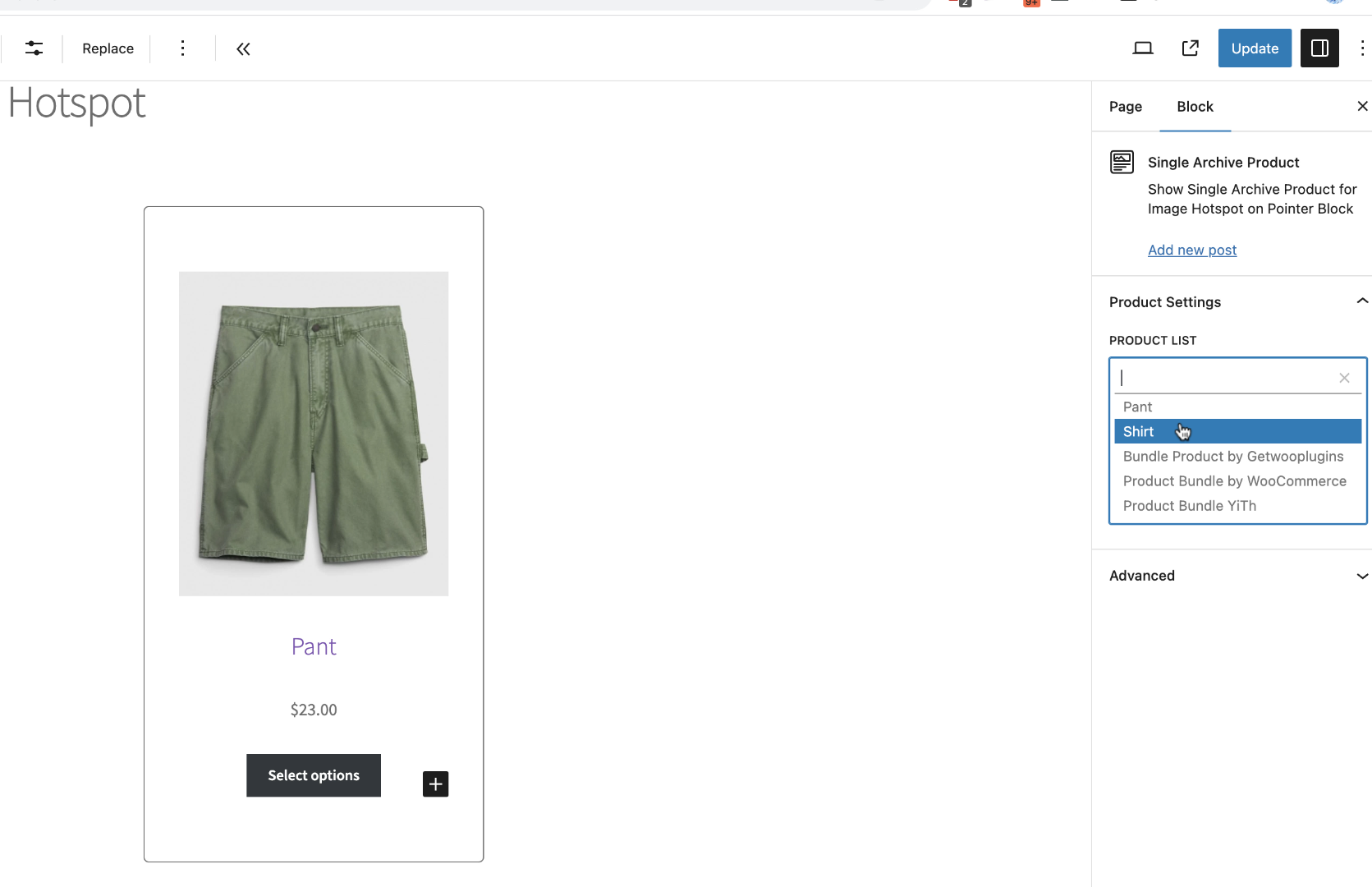
It may add a random product. The product can be changed from the left sidebar Product list.
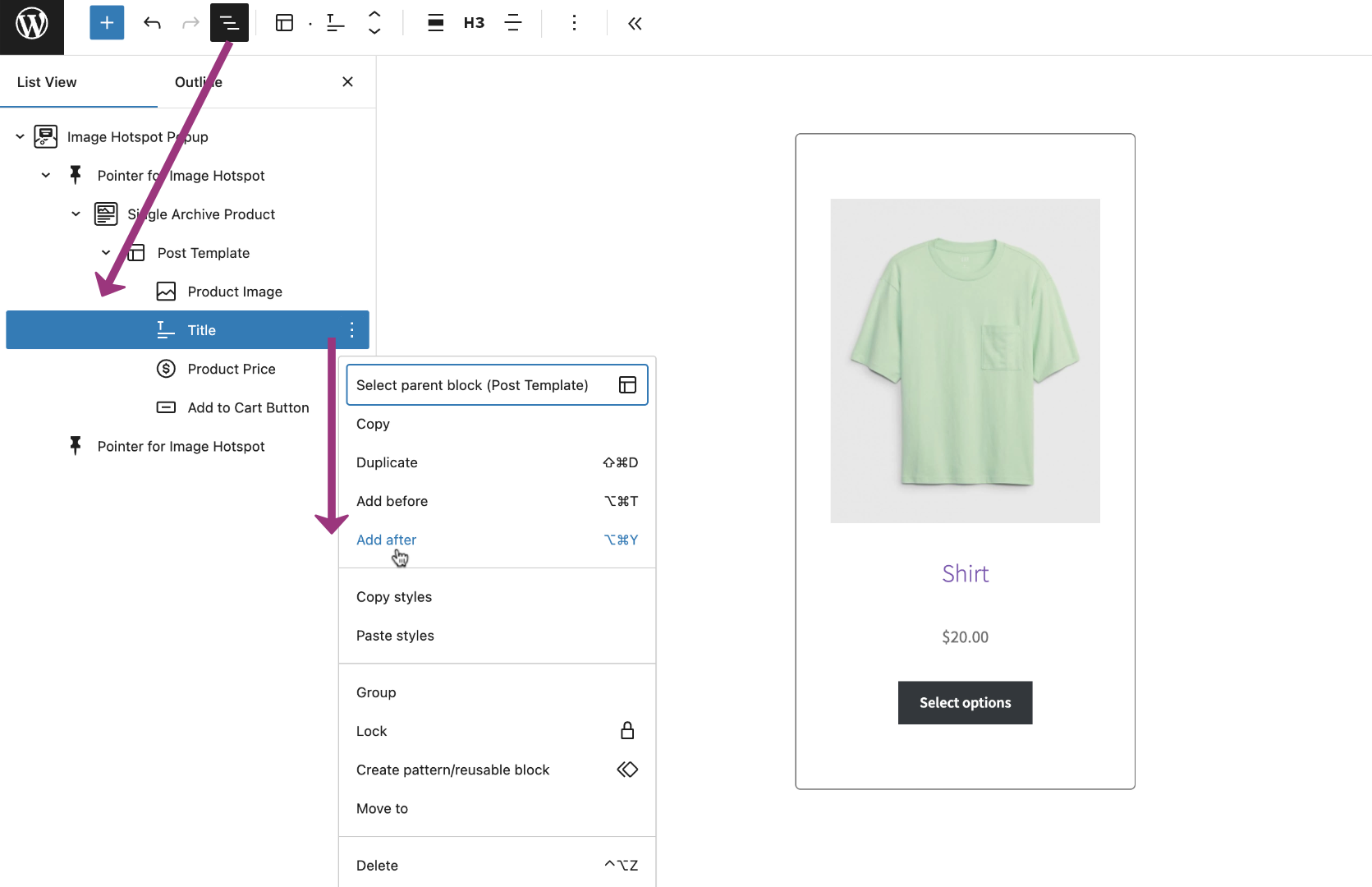
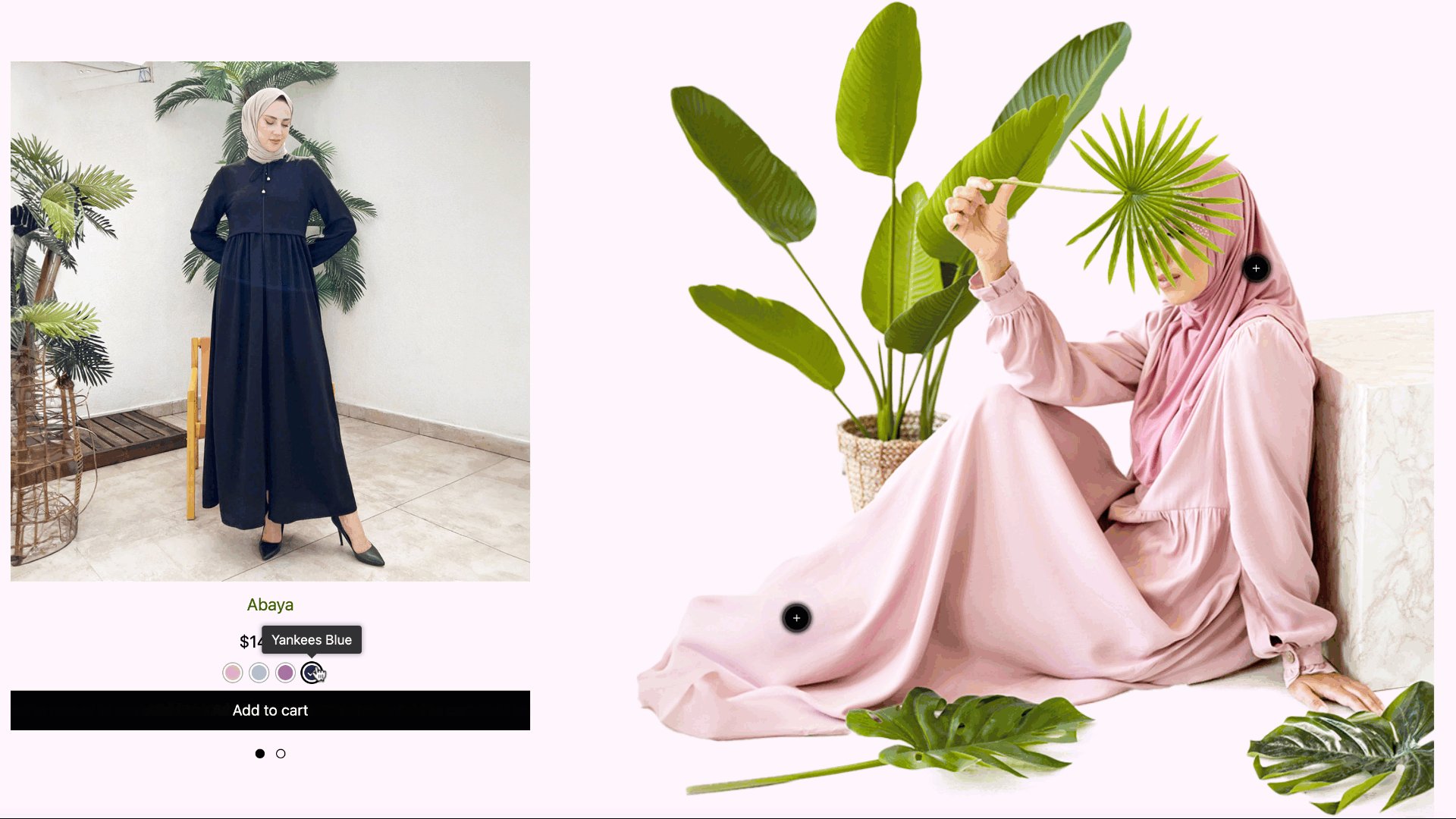
To add swatches to the variable product, activate the variation swatches plugin. And Press the Document override icon and select title of the product block. From the three dots icon press "Add After".
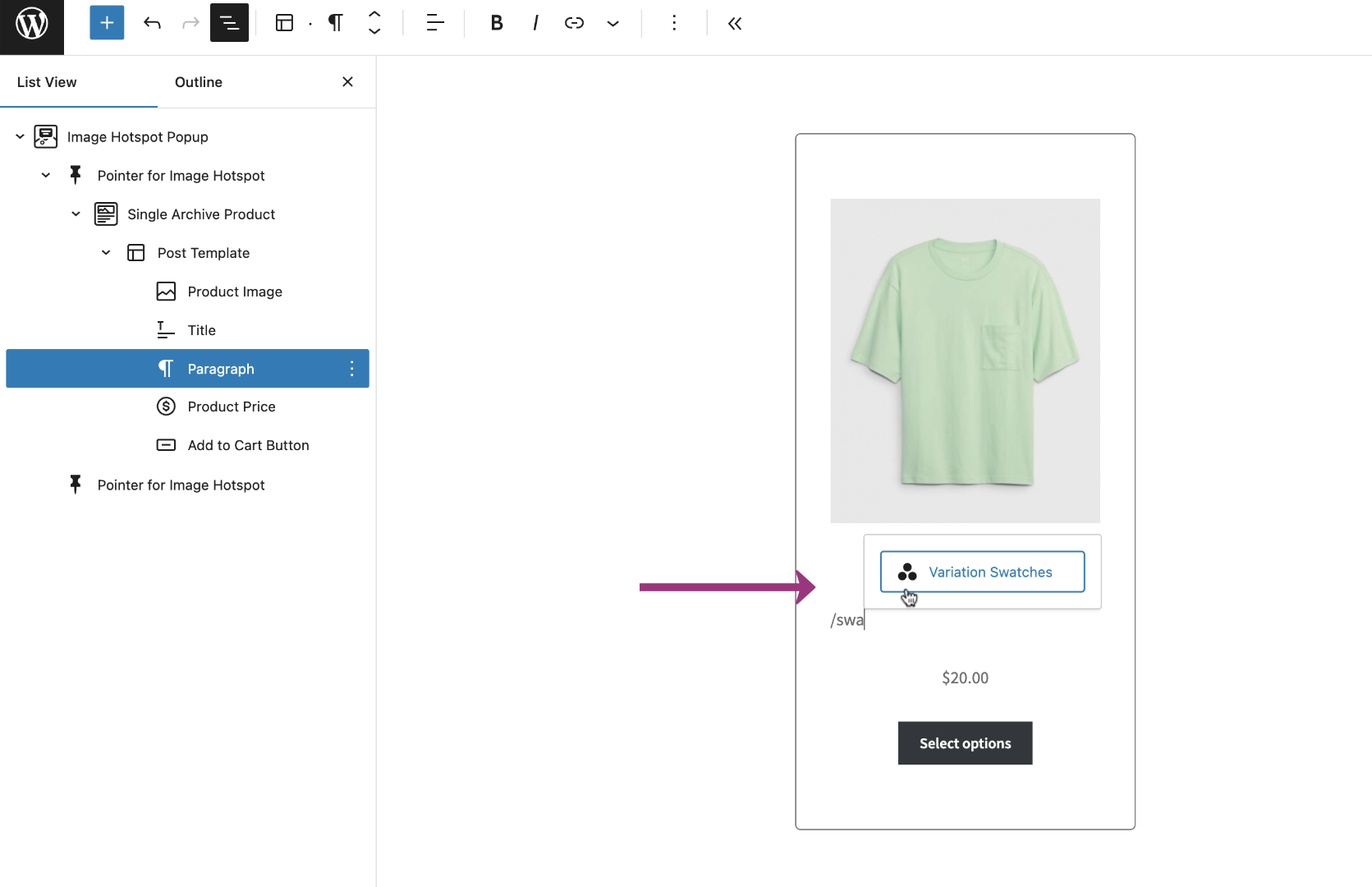
Search for /Variation Swatches and select it. And add it to your desired element location.
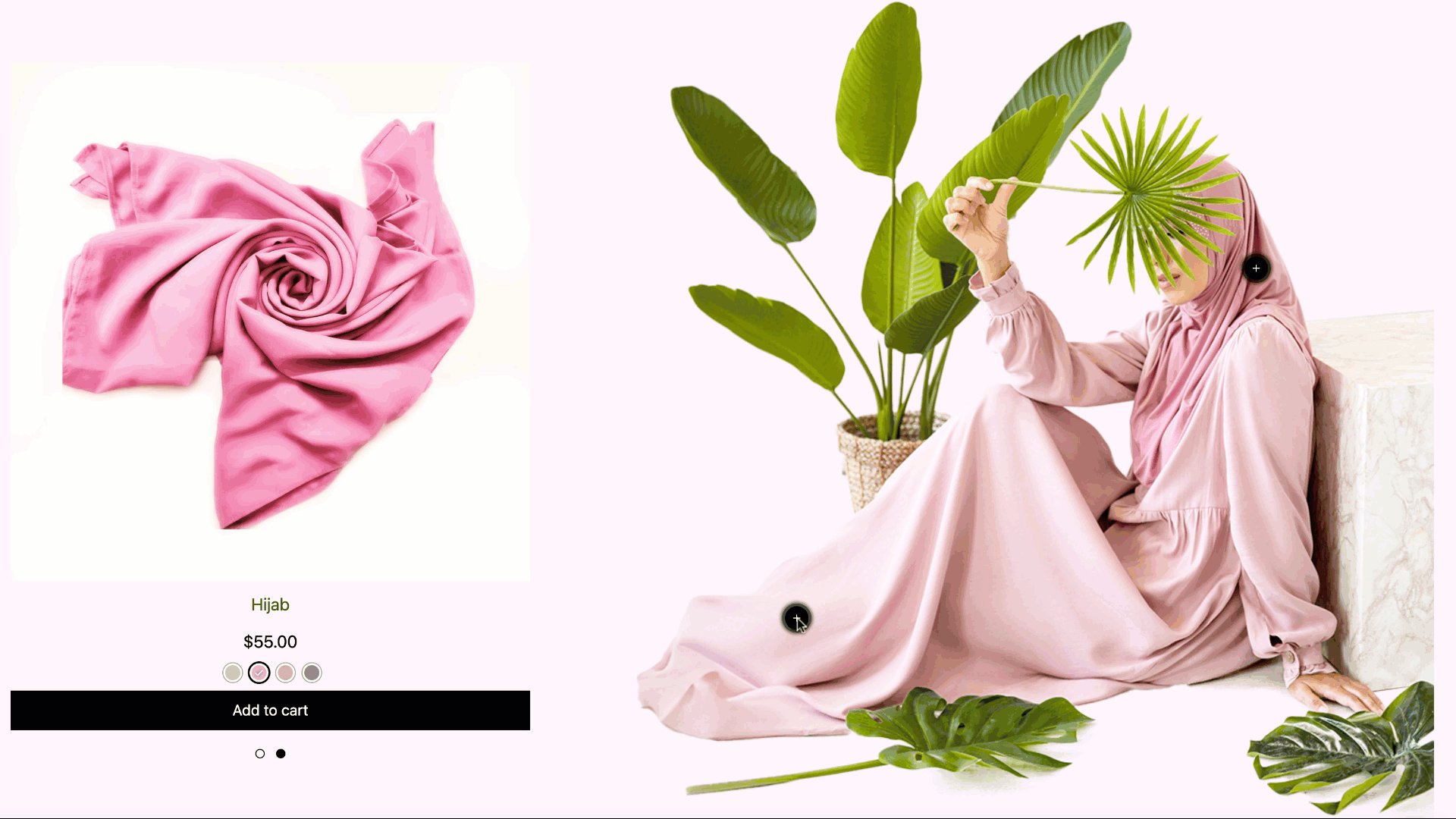
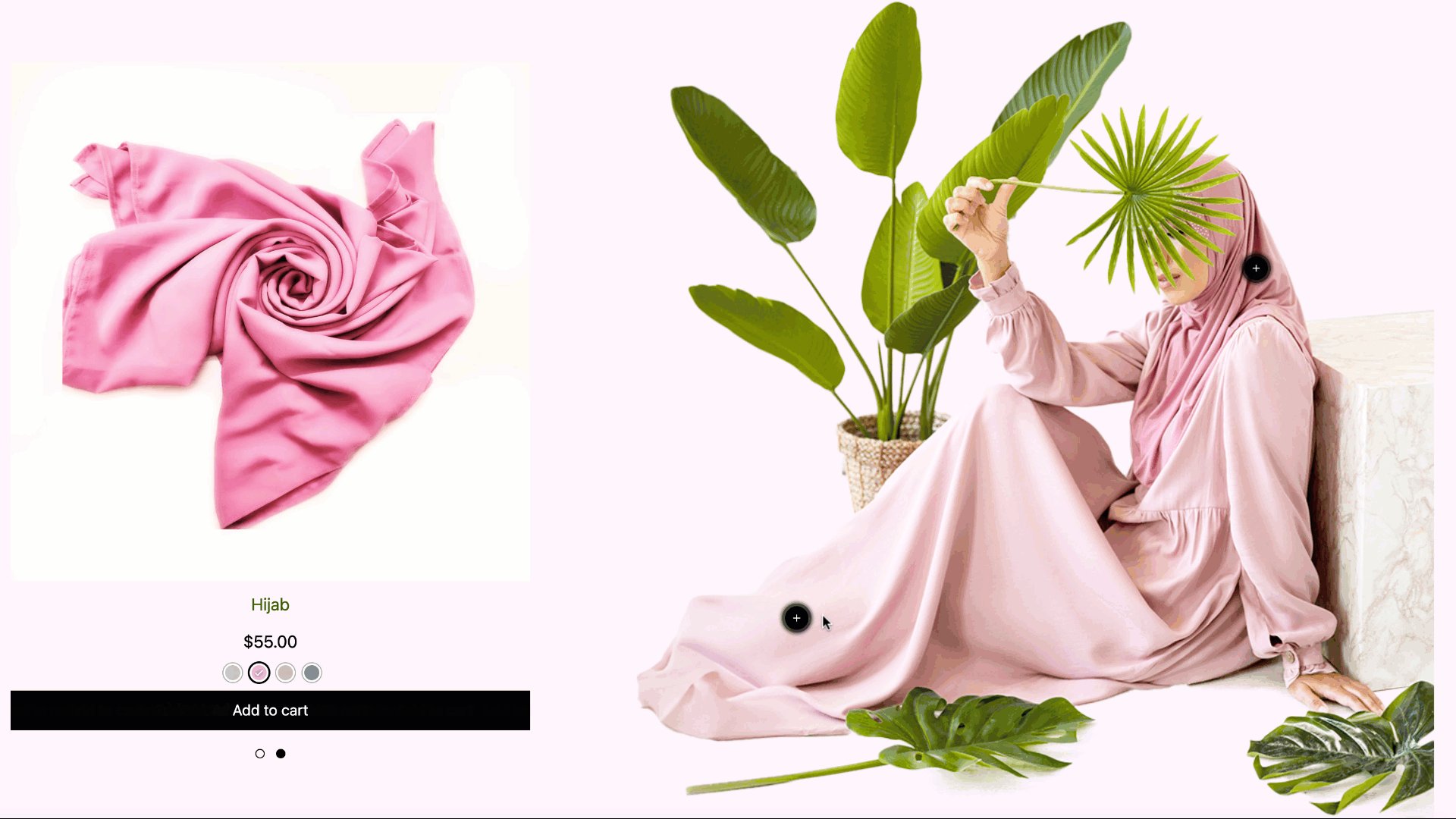
Press the update button and head to the page frontend. Check the follow video for the entire setup journey.